Kind of Rebeccapurple. Příběh vzniku nového loga CSS
CSS má nové logo – a nese hluboký příběh. Jak komunita rozhodla o barvě rebeccapurple a proč je víc než jen odstín? 💜

CSS má nové logo – a nese hluboký příběh. Jak komunita rozhodla o barvě rebeccapurple a proč je víc než jen odstín? 💜

Rok se s rokem sešel, přichází měsíc květen a s ním WebExpo 2025, které se po nejistých letech usadilo v tomto jarním termínu. Jaké bude?

Řešíte, jak organizovat skripty napříč projekty přehledně a konzistentně? Inspirujte se systémem, který zjednoduší práci vám i kolegům.

Frontendisti letos připravili třetí ročník konference FrontKon. Ta se letos historicky poprvé odehrála naživo v Praze, a to v prostorách O2 Universum.

CSS má za sebou dlouhou historii. Tušíte, co bylo před příchodem CSS na scénu webového vývoje a co přispívá k těžkopádnému škálování a udržování stylopisů?
Dva dny přednášek, tři epické party, workshopy a hromada doprovodného programu. Šestnáctý ročník WebExpo tentokrát s více než 1500 účastníky potvrdil, že jde o konferenci, kterou byste si neměli nechat ujít.

Článek, který neměl vyjít. Dokud se o rok později neukázalo, že pěkného materiálu pro zveřejnění je přece jen dost. Prohlédněte si fotogalerii z patnáctého ročníku WebExpo, největší konference o webu ve střední Evropě.

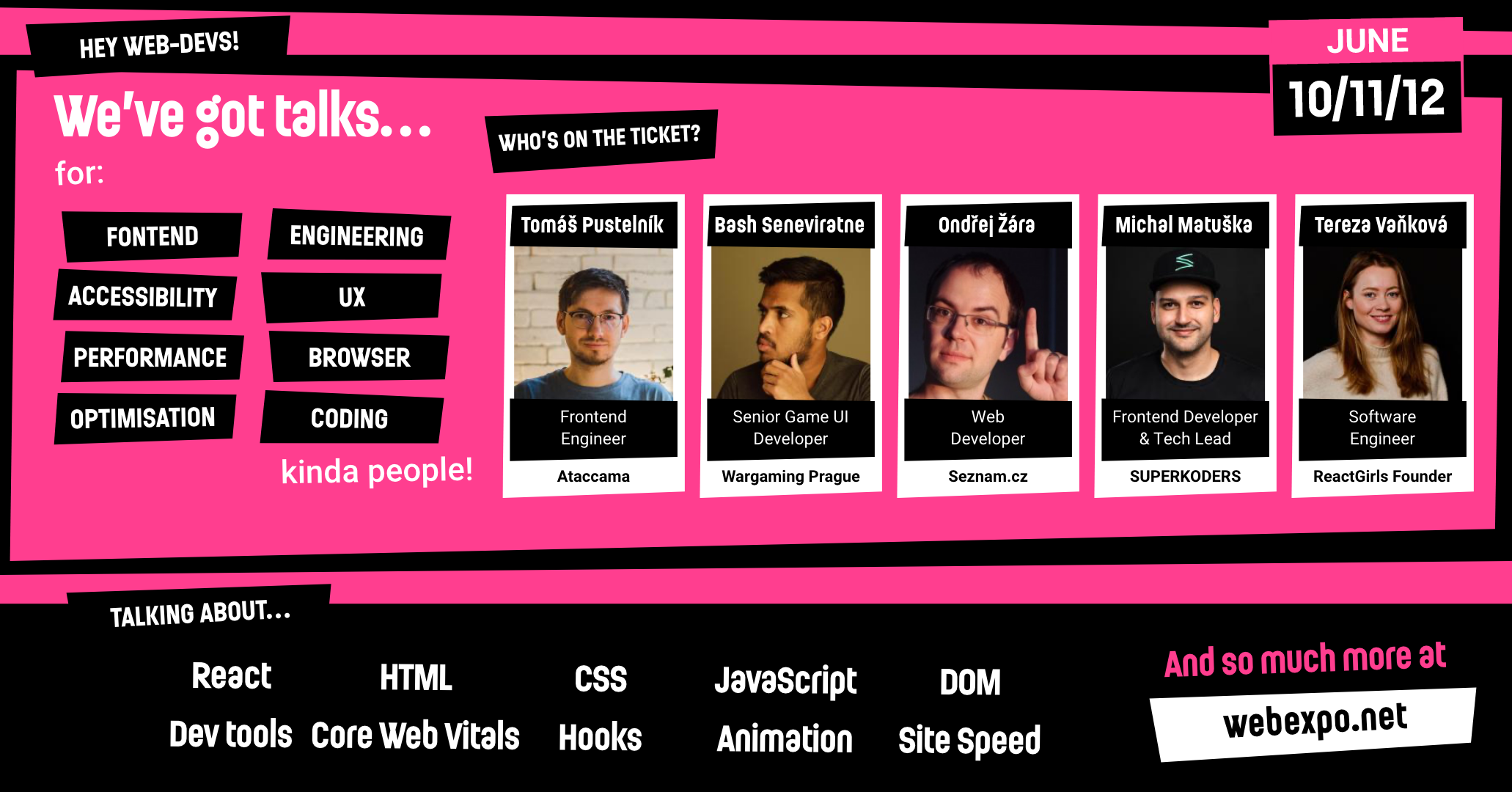
Máj letos není jen svátkem zamilovaných, ale i příznivců digitálního světa a webových technologií: poprvé nás čeká WebExpo v měsíci květnu. Vybrali jsme z programu pět nejpoutavějších přednášek, které byste rozhodně neměli propásnout.

Kačka pracuje třetím rokem jako frontend developerka. Překvapivě byste ji však pět let zpátky nalezli v úplně jiné profesní sféře. Co se stalo, že se její kariéra tak dramaticky změnila?

Vídáme je všude. Vyskakují na nás s potvrzením cookies, odesíláme přes ně tweety, otevírají se v nich menu či jenom prostá upozornění. Každý je implementuje po svém, a přitom již dospělo nativní řešení v podobě elementu <dialog>. Pojďme ho poznat společně do hloubky.
Věděli jste, že v Paláci Lucerna mělo být původně hokejové kluziště? A že kůň se svatým Václavem budou v pasáži viset, dokud u nás nebude obnovena monarchie? Na monarchii to zatím nevypadá, ale místo ledu má Lucerna Velký sál, který je i letos hlavním pódiem konference WebExpo. Pozor, už v dubnu!

Čtrnáctý ročník vrátil WebExpo do zajetých kolejí. Více než tisíc účastníků, živí přednášející a našlapané party, to vše dalo zapomenout na komplikace uplynulých dvou let.

Začíná čtrnáctá konference WebExpo 2022. Tento rok s nabitým frontendovým programem díky spolupráci s komunitou Frontendisti.cz. Co si rozhodně nesmíte nechat ujít?

Pro některé z nás nedílná součást vývoje, pro jiné marnost, která zpomaluje práci na projektu. Kdy dává smysl zavádět code review a jaké výhody může přinést?

Rok 2021 byl pro CSS výjimečný. Chytré hlavy z CSS Working Group připravily specifikaci spousty novinek a vylepšení. Rok 2022 je přelomový tím, kolik novinek je skutečně implementováno do prohlížečů a které můžeme reálně použít. Jaké to jsou?
Po roční nucené přestávce se letos v Praze konal třináctý ročník největší konference o webu ve střední Evropě. Novinkou byla hybridní forma akce, jíž se část návštěvníků i přednášejících účastnila online.

Jako frontendoví vývojáři se u každého projektu rozhodujeme, které prohlížeče (a v kterých verzích) budeme podporovat a jaké technologie tím pádem můžeme použít. Dohoda se vytesá do kamene zvaného Browserslist. Ten ale možná funguje jinak, než jste čekali.

Určitě znáte nejednoho developera, který přešel do vývoje z jiného oboru. V mém případě to byl design. Zvolila jsem kombinaci několika přístupů, které se nakonec osvědčily a dovedly mě k vytoužené pozici front-end developera. Doufám, že můj příběh pomůže někomu dalšímu ke stejně zdárnému konci.

Vyšel Bootstrap 5. Zatím sice jen v beta verzi, ale i ta už by měla být použitelná na vážněji míněných projektech. Podívejme se, co pátá verze nejpopulárnějšího CSS frameworku přináší.

Dost už bylo špagety kódu. Vydejte se vstříc udržitelnosti a mějte své projekty na úrovni s využitím Software Design Principles. Název může znít vznešeně, ale nenechte se zmást. Nejedná se o nic jiného než aplikování selského rozumu v programování.

Sass moduly mění způsob práce se soubory. Nejsou novinkou, představeny byly před více než rokem. Nově je však Dart Sass jedinou oficiální implementací Sassu. Nucená migrace je příležitostí s moduly začít. Přinášíme podrobného průvodce migrací, zapojením Sass modulů a řešením nejčastějších chytáků.

Věděli jste, že existuje mezinárodní den box-sizingu? Vlastnosti padding, border a margin sice nejsou raketová věda, ale některé jejich kombinace a chování v určitých situacích dokáží zamotat hlavu i zkušeným kodérům. Pojďme si proto připomenout definici těchto základních stavebních prvků CSS.
Shánět v dnešní době kodéra není jen tak. Nástroje, metodiky, ale i standardy, které by měl znát, kvapem přibývají. Co ve skutečnosti tato pozice obnáší a co dělá z dobrého kodéra ještě lepšího?

I s elementárními znalostmi JavaScriptu můžete během chvíle vylepšit svůj web a poskytnout uživatelům prožitek, který znají z nativních aplikací. V pokračování minisérie o PWA se dozvíte, jak umožnit instalaci aplikace na domovskou obrazovku nebo jak začít web vykreslovat výrazně rychleji.
