Nové CSS vlastnosti pro rok 2022, které můžete začít používat už dnes. Díl 1. — Layout
Rok 2021 byl pro CSS výjimečný. Chytré hlavy z CSS Working Group připravily specifikaci spousty novinek a vylepšení. Rok 2022 je přelomový tím, kolik novinek je skutečně implementováno do prohlížečů a které můžeme reálně použít. Jaké to jsou?
Že už jste o lecjakých novotách slyšeli, ale k ničemu vám nejsou, protože je prohlížeče beztak nepodporují? Ne, dnes nebudeme snít o tom, jaké to bude, až jednou přijde subgrid nebo container queries. Podíváme se výhradně na nové CSS vlastnosti, které možná neznáte a které můžete začít využívat ve svých projektech. Klidně hned teď. Nevěříte?
Čerstvý vítr
Od doby uvedení CSS gridu do všech hlavních prohlížečů v roce 2017 uplynul už nějaký čas. Po mnohaleté stagnaci to byl první opravdu čerstvý vítr v končinách CSS. A zatímco se weboví vývojáři učili s CSS gridem pracovat a používat jej v produkčních podmínkách, rodily se specifikace nových vlastností CSS a vylepšení těch stávajících.
Udělejme si proto přehled, co nového se mezitím ve světě CSS událo. Přehled to bude nanejvýš osvěžující pro ty z vás, kteří jste dění v poslední době třeba tolik nesledovali. To nejlepší na tom je, že všechny uvedené vlastnosti můžete rovnou začít používat, protože je podporují všechny hlavní prohlížeče (samozřejmě kromě IE, ale to jste asi čekali).
Řekněte – nezní to dobře? Konec úvodů, jdeme na to.
Logické vlastnosti
margin-inline, margin-block
Dosud jsme v případech, kdy jsme potřebovali definovat stejné vnitřní (padding) nebo vnější (margin) odsazení ve svislém nebo vodorovném směru museli explicitně jmenovat obě dotčené strany. Nově si můžeme ušetřit práci:
/* Dříve */
p {
margin-top: 1.5em;
margin-bottom: 1.5em;
}
/* Nyní */
p {
margin-block: 1.5em;
}Obdobně ve vodorovném směru:
/* Dříve */
.container {
padding-left: 1rem;
padding-right: 1rem;
}
/* Nyní */
.container {
padding-inline: 1rem;
}K těmto zkratkám (margin-inline, margin-block, padding-inline, padding-block), které leží na půli cesty mezi definicí pro jednotlivé strany a všesměrovými zkratkami margin a padding, navíc přibyla nová pojmenování pro odsazení po stranách: margin-inline-start, margin-inline-end, margin-block-start, margin-block-end (a totéž pro padding-*).
Ptáte se, proč? Nové názvy jsou sice delší, ale skrývají jednu výhodu, které dosavadní vlastnosti pro odsazování neměly: jsou závislé na směru psaní (angl. writing mode). Zatímco pro zleva psané jazyky (čeština, angličtina a vůbec všechny západní jazyky) bude margin-inline-start znamenat totéž co margin-left, pro zprava psané jazyky některých východních kultur to bude totéž jako margin-right. Podobně se přizpůsobí margin-block-start/end a padding-block-start/end jazykům psaným shora dolů, mezi něž patří třeba čínština nebo korejština (byť v praxi používají na webu horizontální zápis).
Logické vlastnosti proto ocení hlavně ti, kteří pracují s weby lokalizovanými napříč kulturami. Ostatním zůstávají hezké výhody v podobě kratšího zápisu pro odsazení ve stejném směru.
| Fyzická vlastnost (LTR) | Logická vlastnost |
|---|---|
[margin|padding]-top |
[margin|padding]-block-start |
[margin|padding]-right |
[margin|padding]-inline-end |
[margin|padding]-bottom |
[margin|padding]-block-end |
[margin|padding]-left |
[margin|padding]-inline-start |
[margin|padding]-top + [margin|padding]-bottom |
[margin|padding]-block |
[margin|padding]-left + [margin|padding]-right |
[margin|padding]-inline |
inline-size, block-size
Nejde přitom jen o odsazování. Své logické alternativy získaly i vlastnosti pro definici rozměrů: inline-size (dosud width), block-size (dosud height), včetně souvisejících limitů min/max-inline-size a min/max-block-size.
| Fyzická vlastnost (LTR) | Logická vlastnost |
|---|---|
width |
inline-size |
height |
block-size |
[min|max]-width |
[min|max]-inline-size |
[min|max]-height |
[min|max]-block-size |
border-inline, border-block
Kromě odsazení a rozměrů vzniknul nový zápis také pro rámečky: border-inline-size, border-block-size, border-start-start-radius, … Co je zajímavé, nastavení kulatých rohů pro strany (tedy dva sousedící rohy) není k dispozici. Stejně jako dosud je třeba definovat zaoblení každého rohu zvlášť, nebo všech rohů dohromady, ale nic mezi tím. Škoda…
| Fyzická vlastnost (LTR) | Logická vlastnost |
|---|---|
border-top-[width|style|color] |
border-block-start-[width|style|color] |
border-right-[width|style|color] |
border-inline-end-[width|style|color] |
border-bottom-[width|style|color] |
border-block-end-[width|style|color] |
border-left-[width|style|color] |
border-inline-start-[width|style|color] |
border-top-[width|style|color] + border-bottom-[width|style|color] |
border-block-[width|style|color] |
border-left-[width|style|color] + border-right-[width|style|color] |
border-inline-[width|style|color] |
border-top |
border-block-start |
border-right |
border-inline-end |
border-bottom |
border-block-end |
border-left |
border-inline-start |
border-top-left-radius |
border-start-start-radius |
border-top-right-radius |
border-start-end-radius |
border-bottom-left-radius |
border-end-start-radius |
border-bottom-right-radius |
border-end-end-radius |
inset
Vlastnost inset je také zkratkou a souvisí s předchozími vlastnostmi. Pokud často absolutně pozicujete různé překryvné vrstvy, uvítáte nový zápis s nadšením:
/* Dříve */
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
/* Nyní */
.cover {
position: absolute;
inset: 0;
}⚠️ Pozor, ačkoli je inset součástí specifikace logických vlastností, je zkratkou pro fyzické vlastnosti top + right + bottom + left, nikoli pro jejich logické ekvivalenty závislé na směru psaní. Totéž v tuto chvíli platí i pro ostatní čtyřhodnotové zkratky stejného typu: padding, margin nebo border-[width|style|color].
| Fyzická vlastnost (LTR) | Logická vlastnost |
|---|---|
top |
inset-block-start |
right |
inset-inline-end |
bottom |
inset-block-end |
left |
inset-inline-start |
top + bottom |
inset-block |
left + right |
inset-inline |
top + right + bottom + left |
inset |
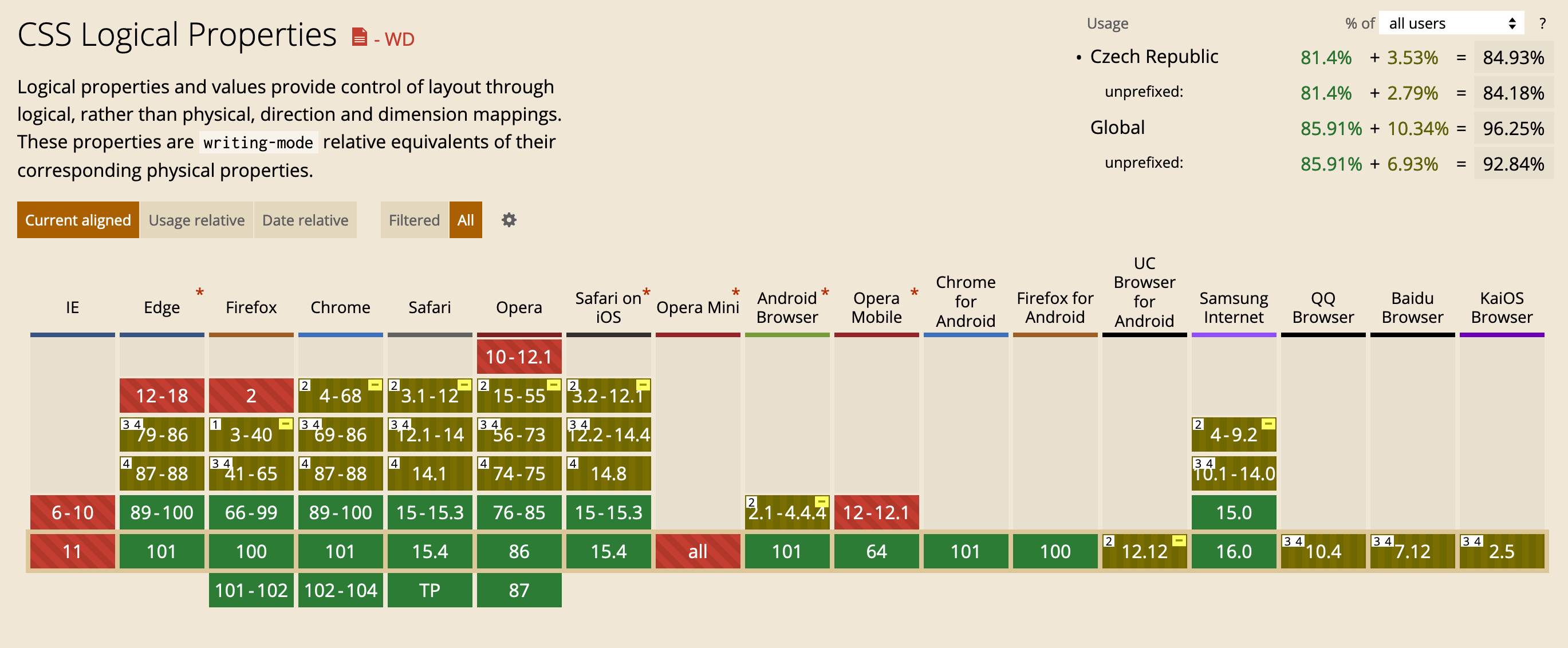
Podpora v prohlížečích
Podpora margin-inline/block a padding-inline/block je vynikající, ty asi využijete nejčastěji. S ostatními vlastnostmi je třeba zacházet zatím ještě trochu obezřetně kvůli alternativním mobilním prohlížečům. Pokud víte, že s nimi musíte počítat, budete muset nový zápis buď ještě chvíli oželet, nebo automatizovaně nahrazovat. Jak na to, o tom dále.

Pevný poměr stran s aspect-ratio
Dosud jediným způsobem, jak dosáhnout pevného poměru stran pro objekty s neznámými rozměry i u jiných prvků stránky než u obrázků byl tzv. padding-bottom hack. Přitom jde o častý designový požadavek třeba pro vložené videopřehrávače nebo pravidelnou responzivní mřížku v galerii.

Padding-bottom hack
Tento postup staví na tom, že padding-bottom vyjádřený procenty se počítá – pozor, překvapení! – z šířky daného prvku, nikoli z jeho výšky (což je nakonec logické, protože jinak by docházelo k rekurzi). Takže pokud prvku s šířkou 200 px a s nulovou výškou dáte padding-bottom: 100%, bude vysoký 200 px. Pokud nastavíte padding-bottom: 50%, bude jeho výška 100 px, a tak dál. Funkční, ale vyžaduje to počítání a kvůli nutnosti dalšího dostylování (budete potřebovat ještě potomka s absolutní pozicí) je to přece jen trochu komplikovaný postup.
Stejného výsledku s kratším kódem umožňuje dosáhnout nová vlastnost aspect-ratio:
.card {
aspect-ratio: 1; /* 1 = čtverec; je možné zadat např. 16/9, 2/3 atd. */
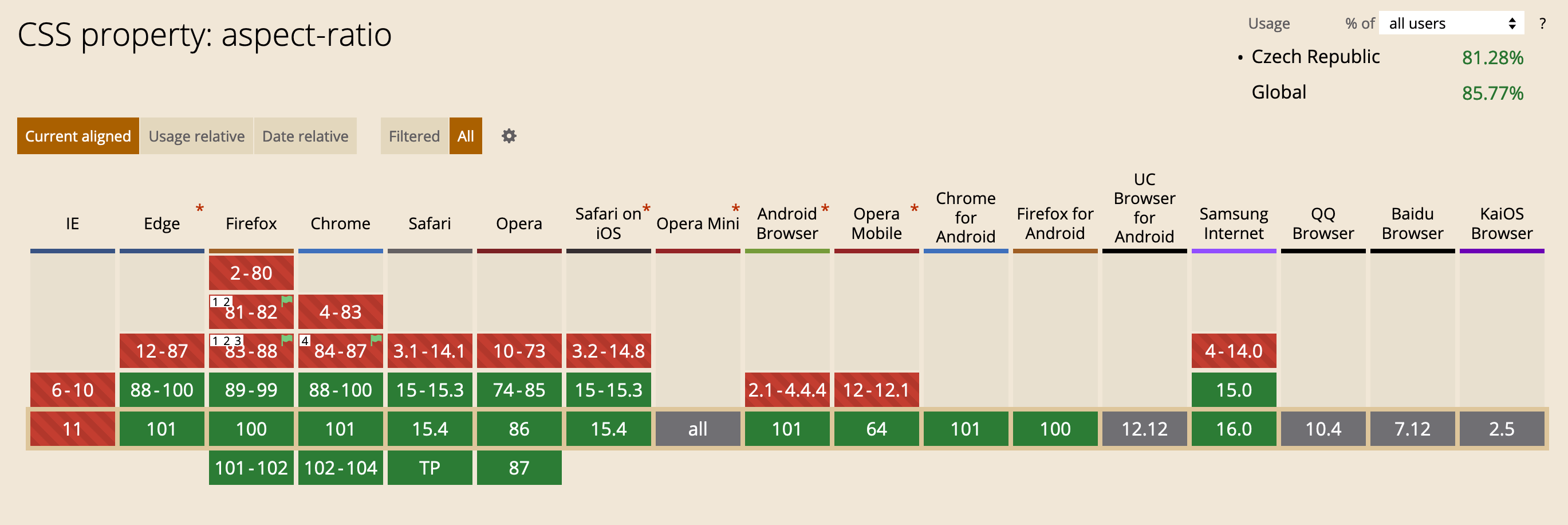
}Ta je opět široce podporovaná ve všech hlavních prohlížečích:

Mezera pomocí gap
Vlastnosti row-gap, column-gap a jejich spojení gap jistě znáte z prostředí CSS gridu. Tam se původně jmenovaly grid-row-gap, grid-column-gap a grid-gap. Co kdyby se ale stejný zápis mohl používat i mimo CSS grid, například s flexboxem? Právě proto vznikl CSS Box Alignment modul, který sdružuje specifikaci mj. chování mezer v různých kontextech layoutu v CSS. Odříznutím předpony grid- modul otevírá cestu k dosud chybějícímu definování mezer uvnitř flexbox layoutu. A do budoucna se počítá s tím, že stejný zápis bude fungovat třeba i s display: block.
V praxi to pro webové kodéry znamená dvě věci:
- V kontextu CSS gridu již není potřeba předpona
grid-, stačí rovnourow-gap,column-gapnebogap. Varianty s předponou však budou nadále udržovány jako aliasy a prohlížeče jim budou rozumět. - V kontextu flexbox layoutu již není nutné rozestupy mezi položkami všelijak emulovat (typicky okolním odsazením všech položek a vzápětí odečtením tohoto odsazení na rodiči), protože vlastnosti
row-gap,column-gapagapjsou nově dostupné i pro flexbox.
/* Dříve */
.toolbar {
display: flex;
flex-wrap: wrap;
margin: -0.5rem;
}
.toolbar__item {
margin: 0.5rem;
}
/* Nyní */
.toolbar {
display: flex;
flex-wrap: wrap;
gap: 0.5rem;
}To je výborná zpráva, protože dodatečné odsazování prvků se záporným marginem může vést k nečekaným výsledkům:
.columns,
.list,
.toolbar {
margin-bottom: 1.5rem; /* ⚠️ Pro položky uvnitř `.toolbar` bude spodní odsazení ve skutečnosti 1.5 + 0.5 = 2rem. */
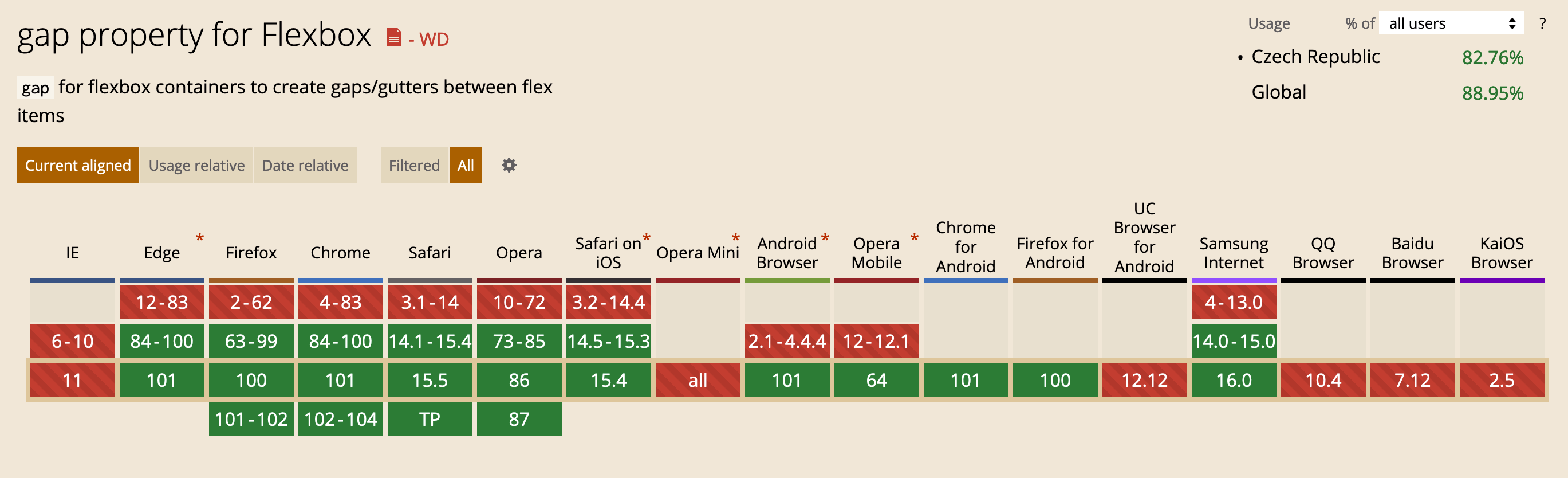
}Podpora gap pro flexbox je skvělá, znovu to trochu kazí jen alternativní mobilní prohlížeče:

Jak na nový zápis a podporu starších prohlížečů?
Jak jsme si předsevzali v názvu tohoto článku, všechny uvedené vlastnosti můžete začít používat už dnes, protože je všechny hlavní prohlížeče podporují. Nepochodíte pouze u IE 11, od kterého se čím dál více upouští, a u alternativních či méně rozšířených mobilních prohlížečů.
Nechcete-li čekat a toužíte-li po tom začít novinky používat i přesto, že potřebujete podporovat i trochu starší nebo méně rozšířené prohlížeče, můžete. Pokud tipujete, že vám s tím pomůže Autoprefixer, jste blízko. Samotný Autoprefixer je však určený pouze k automatickému doplňování tzv. vendor prefixů. S emulací (polyfillem) nových vlastností u něj nepochodíte. K tomu slouží PostCSS plugin zvaný postcss-preset-env, který pro CSS dělá zhruba totéž, co pro JavaScript Babel. Tedy transpiluje (překládá) jednu verzi jazyka do jiné. Zadání si umí načíst z konfigurace Browserslistu, takže vám stačí sepsat cílová prostředí pouze jednou.
Do své konfigurace PostCSS jej přidáte snadno:
// postcss.config.js
module.exports = {
plugins: [
['postcss-preset-env'],
],
};Shrnutí
Dnešní přehled novinek v CSS layoutu nejlépe uzavřeme citací. Aleksandr Hovhannisyan ve svém článku trefně poznamenal:
Zatímco nové knihovny a frameworky se rodí každou minutou, CSS je tu stále s námi, rok od roku lepší. … Právě teď je nejlepší doba pro psaní CSS. Čím víc se toho o CSS naučíte, tím jednodušší a čistější styly budete vytvářet.
Mimochodem, když už mluvíme o layoutu, nezapomeňte se podívat na novou knihu Martina Michálka, která se CSS layoutu zevrubně věnuje.
Letošní čerstvý vítr v CSS opravdu stojí za to. Ta nejdůležitější osvěžení z oblasti layoutu jsme tímto vstřebali a v příštím dílu se necháme unášet do krajiny nových selektorů.
Související odkazy
- Writing Better CSS (Aleksandr Hovhannisyan, 2021)
- New CSS Features In 2022 (Michelle Barker, Smashing Magazine, 2022)
- CSS in 2022 (Bramus Van Damme, Bram.us 2021)
- Writing Modes And CSS Layout (Rachel Andrew, Smashing Magazine, 2019)
Další články od autora:
Sdílejte
Líbí se vám článek? Podpořte jej sdílením!
Komentujte
Chcete k článku něco doplnit? Našli jste chybu? Napište e-mail.

