UI
Přehled UI komponent pro vložení do článků a stránek na webu Frontend Garden.
Cards
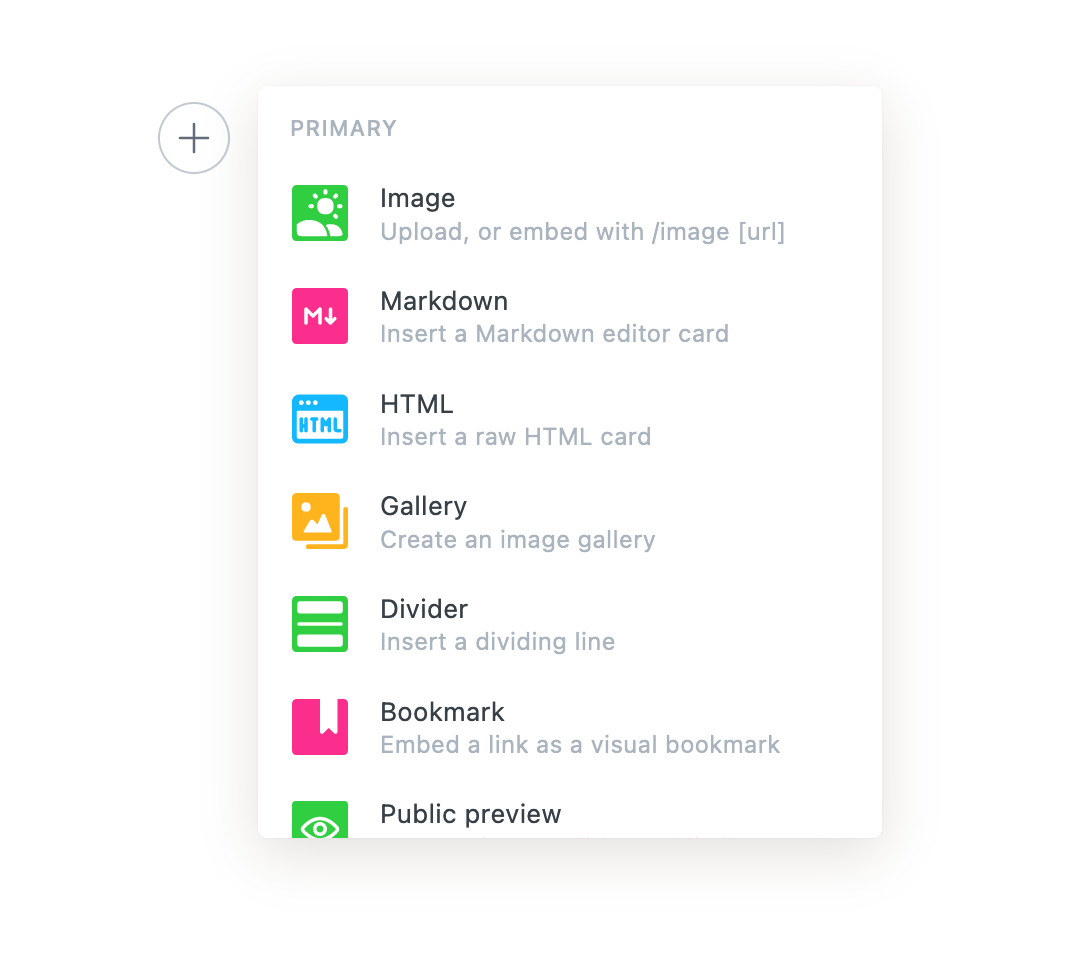
Karty je možné vložit do článku nebo stránky pomocí dynamické nabídky:

Bookmark
Karta pro vložení výrazného odkazu s daty automaticky načítanými z OpenGraph značek cílové stránky. Preferováno pro odkazy v rámci Frontend Garden.

Button
Tlačítko s výzvou k akci.
Callout
Barevný box s volitelnou emoji ikonou. Vhodný pro doplňující informaci, důležité upozornění nebo odkázání na další díly série článků.
Snippets (pro administrátory)
Snippety se skládají ze tří částí:
- šablona snippetu definovaná v HTML šabloně Frontend Garden (nelze uživatelsky měnit),
- data snippetu spravovaná v administraci Ghost na stránce Settings > Code injection,
- volání snippetu vkládané do článku nebo stránky pomocí dynamické nabídky.
HTML API: volání snippetu
Volání snippetu je HTML kód, který se spáruje s daty a šablonou. Pokud nejsou volaná data nalezena, snippet se nezobrazí.
| Parametr | Typ* | Povinné | Popis |
|---|---|---|---|
data-snippet |
[ newsletter-signup | post-box-ad | post-breakout-ad ] |
✅ | Šablona snippetu |
data-populate |
string |
✅ (kromě snippetů typu newsletter-signup) |
ID dat pro snippet – klíč v globálním objektu snippetsData |
* Kromě uvedených typů existuje ještě bottom-ad, který však není možné vkládat do článku ani do stránky – zobrazuje se vždy až za jejich koncem, pokud má definovaná data.
Ukázkové volání:
<aside data-snippet="post-box-ad" data-populate="example-post-box-ad"></aside>JS API: data pro zobrazení
Data snippetů musí být definovaná v globálním objektu snippetsData uvnitř <head>.
| Parametr | Typ | Povinné | Popis |
|---|---|---|---|
title |
string |
✅ | Nadpis snippetu |
text |
string |
✅ | Text snippetu |
image.src |
string |
✅ (pokud je image definován) |
URL obrázku |
image.srcset |
string |
— | Alternativní rozlišení obrázku |
image.sizes |
string |
— | Definice velikostí obrázku |
image.width |
number |
— | Šířka obrázku |
image.height |
number |
— | Výška obrázku |
image.alt |
string |
— | Alternativní popis obrázku |
image.linkUrl |
string |
— | Cílová URL odkazu obrázku |
cta.label |
string |
— | Text výzvy k akci |
cta.linkUrl |
string |
— | Cílová URL výzvy k akci |
Ukázková data – snippet s tlačítkem:
const snippetsData = {
'example-post-box-ad': {
title: 'Snippet title',
text: 'Snippet <strong>text</strong>',
cta: {
label: 'Snippet CTA label',
linkUrl: 'https://frontend.garden',
},
},
};Ukázková data – snippet s obrázkem:
const snippetsData = {
'example-post-box-ad': {
title: 'Snippet title',
text: 'Snippet <strong>text</strong>',
image: {
src: '/my-images/banner.png',
width: 1200,
height: 630,
alt: 'Alternative description',
linkUrl: 'https://frontend.garden',
},
},
};Newsletter Signup
Blok pro přihlášení k newsletteru, typicky vkládáný do první třetiny článku.
Post Box Ad
Box pro malou inzerci.
Post Breakout Ad
Box pro velkou inzerci.