Jak psát
Soubor doporučení pro autory článků.
Malá sada tipů, jak zajímavý obsah zabalit do atraktivní formy:
- Věty mohou být krátké a úderné.
- Struktura, rytmus a členění mezinadpisy pomohou čtivosti.
- Obrázky a ukázky kódu udělají text poutavější.
- Tah na bránu, odhození zbytečných odboček a vyústění v pointu zapíší váš článek čtenářům do paměti.
Nebojte se, že třeba dostatečně dobře nevládnete českým jazykem. Každý článek prochází před vydáním revizí, během níž autorům radíme, jak dosáhnout kritérií zmíněných výše. Také o gramatické, pravopisné i drobné stylistické korekce je postaráno ještě před publikováním.
Ilustrační materiál: kód, obrázky, videa
Každý text by měly doprovázet ukázky kódu, ilustrační obrázky nebo videa, které doplní text, upoutají čtenářovu pozornost a podnítí jej k dalšímu čtení.
Kód
Kód je možné do textu vložit dvěma způsoby:
- statický blok se zvýrazněním syntaxe,
- živá ukázka CodePen.
Pro vložení statické ukázky kódu stačí vložit blok kódu ve formátu MarkDown pomocí ``` a následně zvolit jeden z podporovaných jazyků pro zvýraznění syntaxe.
Pro ukázky na CodePen je možné využít speciální CSS s výchozím základním nastylováním podle designu Frontend Garden. Adresu CSS stačí přidat do nastavení projektu:
https://frontend.garden/assets/built/css/codepen.cssObrázky
Platí, že čím vyšší rozlišení obrázku, tím lépe. Rastrové obrázky by měly být v retina rozlišení (@2x), pro křivková schémata je zase ideální vektorové SVG.
Pro optimální zobrazení na všech zařízeních jsou ideální obrázky s převažujícím horizontálním rozměrem — tedy jednoduše obrázky na šířku. U přejatých obrázků vždy důsledně prosíme o uvedení zdroje.
Videa
Do článků je možné bez problémů vkládat videa ze služeb YouTube a Vimeo, anebo nahrát max. 50MB soubor s videem ve formátu MP4, případně WEBM (ale pozor na iOS).
Barevnost
Autorské obrázky, schémata a infografiky můžete volitelně sladit se značkou Frontend Garden.

Titulní obrázek (cover)
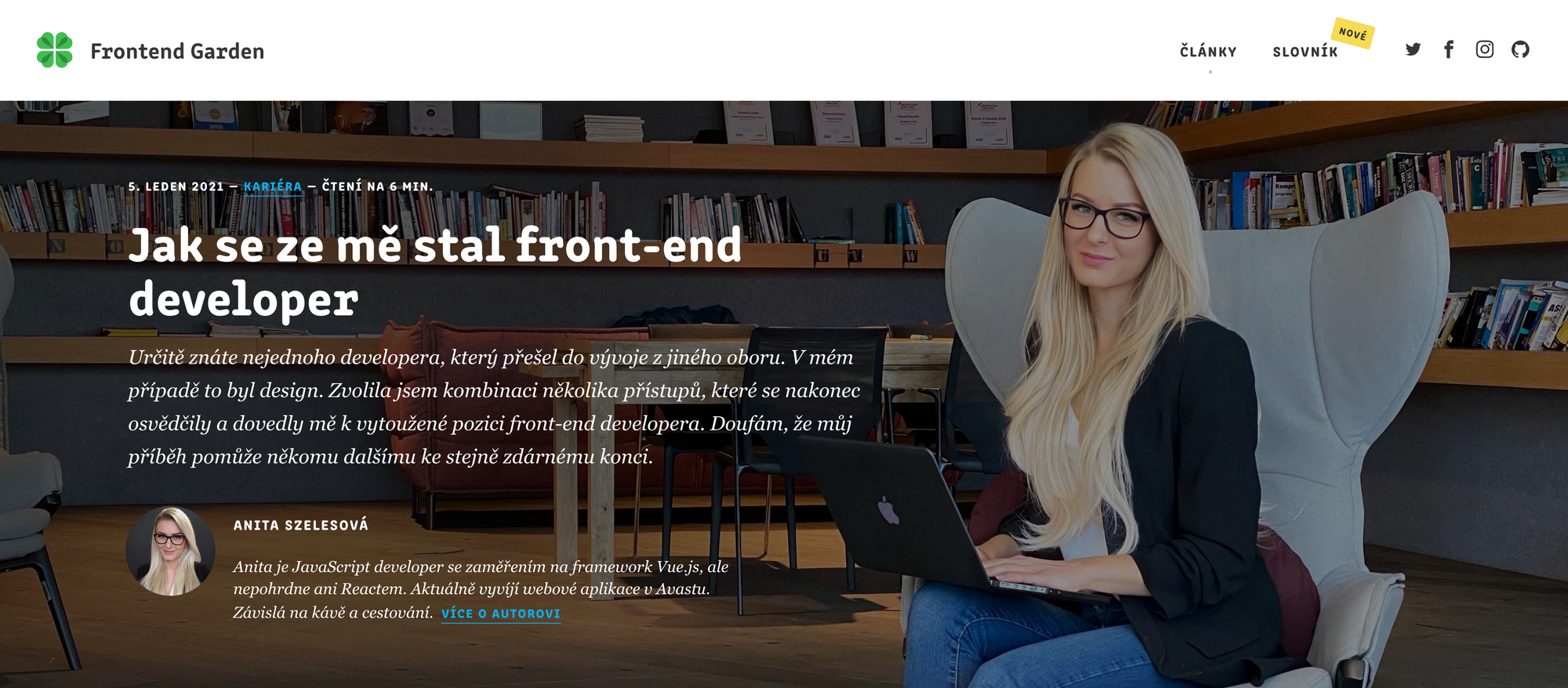
Volitelně je možné ještě více upoutat pozornost přidáním titulního obrázku (coveru), který se zobrazuje v náhledu článku a v záhlaví jeho detailu. Zde je vysoká technická, ale i estetická a kompoziční kvalita nanejvýš důležitá.

Titulní obrázek by neměl být výrazně členitý a hlavní objekt by se ve většině režimů zobrazení měl nacházet v jeho pravé polovině, aby text přes obrázek byl dobře čitelný.
Podporované jsou následující režimy zobrazení cover obrázku:
| Režim zobrazení | Vhodné použití | Optimalizace čitelnosti | Ukázka |
|---|---|---|---|
| cover | pro libovolný obrázek nebo fotografii | obrázek je překryt poloprůhlednou vrstvou černé barvy | — |
| cover-precomposed | pro vlastní kompozice – maximální možná kontrola nad výsledným zobrazením | — | ukázka |
| cover-object-light | pro vlastní ilustrace; obrázek má světlý podklad a v pravé polovině má umístěný hlavní objekt | v oblasti textu je obrázek překryt světlým přechodem | ukázka |
| cover-object-dark | pro vlastní ilustrace, kompozice či fotografie; obrázek má tmavý podklad a v pravé polovině má umístěný hlavní objekt | v oblasti textu je obrázek překryt tmavým přechodem | ukázka |
Ve všech případech je třeba otestovat čitelnost textu na titulním obrázku ve všech rozlišeních, a to jak v náhledu článku, tak v detailu.
Ideální (ale nikoli exaktně nutný) poměr stran titulního obrázku je 2:1. Ideální rozlišení pak přibližně 2000 × 1000 px, resp. 4000 × 2000 px (retina/@2x). Responzivní varianty se generují automaticky a není třeba je ručně připravovat.

Práce s editorem
Manuál editoru Ghost:

Přehled vybraných komponent dostupných v editoru: