Webdesign bez kódu
Webdesign se za posledních 20 let několikrát podstatně změnil. Dlouhou dobu byla tvorba webů doménou technicky zaměřených lidí, to se však postupně mění. Vznikají nové nástroje, které zásadně mění pravidla hry, protože umožňují i méně technickým lidem tvořit stejně kvalitní weby, bez kódu.

První webové stránky jsem vytvořil v programu FrontPage. Pamatujete si ho? Byl to velmi krkolomný software od Microsoftu, ve kterém jste si mohli skrze uživatelské rozhraní naklikat celé webové stránky. Později byl populární Macromedia Dreamweaver (dnes Adobe), ale stejně většina kodérů už dávno přešla do textových editorů.
Článek obsahuje affiliate odkazy. Zakoupením odkazovaných služeb můžete provozovateli webu Frontend Garden přivodit malou provizi.
FrontPage nebyl myšlenkově zase tak daleko od aktuální generace webových služeb, které jsou však mnohem vyspělejší, protože staví na dvou desítkách let zkušeností a vývoje ve webdesignu.

V technologickém světě se myšlenky vrací a o jejich úspěchu často rozhoduje jen správné načasování (doporučuji zhlédnout přednášku Billa Grosse). Můžete mít na danou dobu skvělý produkt, ale pokud se nesejdou ty správné okolnosti, nemusí být vůbec úspěšný. Vzpomeňte si na Newton, předchůdce tabletu, který zmizel v propadlišti dějin, aby ho později zastínil iPad. Analogicky se otázka načasování týká i aplikací. Co se neujalo v minulosti může být nyní přesně ta technologie, která zažije renesanci.

Prohlížeč místo textového editoru
V posledních dvou letech zažíváme explozi no-code aplikací. Označují se tak webové služby, které umožňují skrze grafické uživatelské rozhraní vytvářet komplexní funkcionalitu, od webových stránek, přes mobilní aplikace, až po integraci služeb a pokročilou manipulaci s daty. Bez nutnosti napsat jediný řádek kódu.
Co bylo dříve výhradně doménou programátorů a kodérů, zvládnou díky no-code aplikacím i průměrně technicky zdatní uživatelé. Neznamená to ale, že tyto aplikace nejsou pro vývojáře. Naopak! Právě vývojáři mají tu výhodu, že dokážou maximálně využít jejich potenciál. Musí se však povznést nad to, že si nemohou kód napsat podle sebe.
Vývojáři mají tu výhodu, že dokáží maximálně využít potenciál no-code aplikací.
Pokud se vzdáte kontroly nad výstupním kódem, otevřou se vám úplně nové možnosti. V řádu hodin jste schopni vytvořit například:
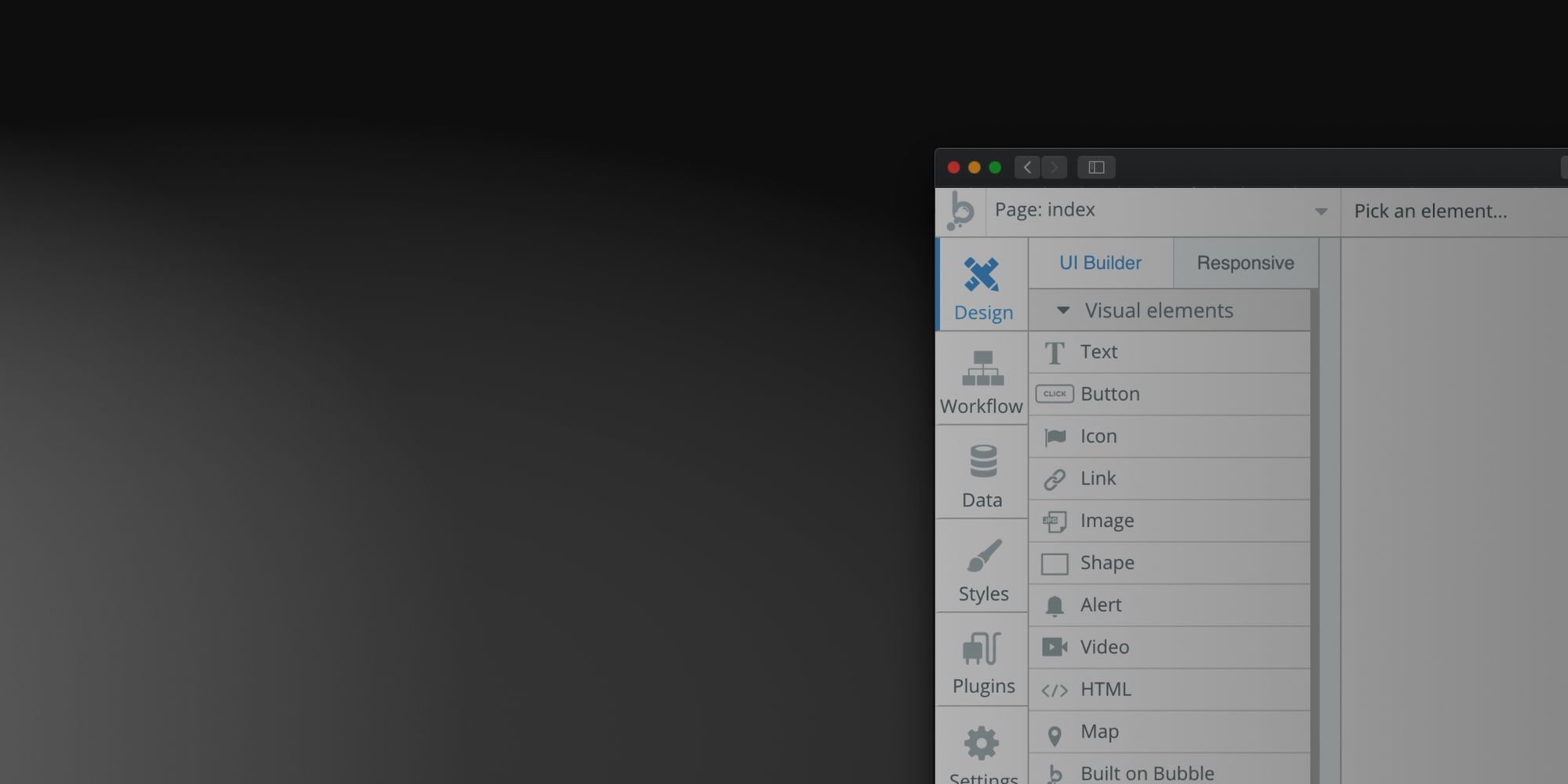
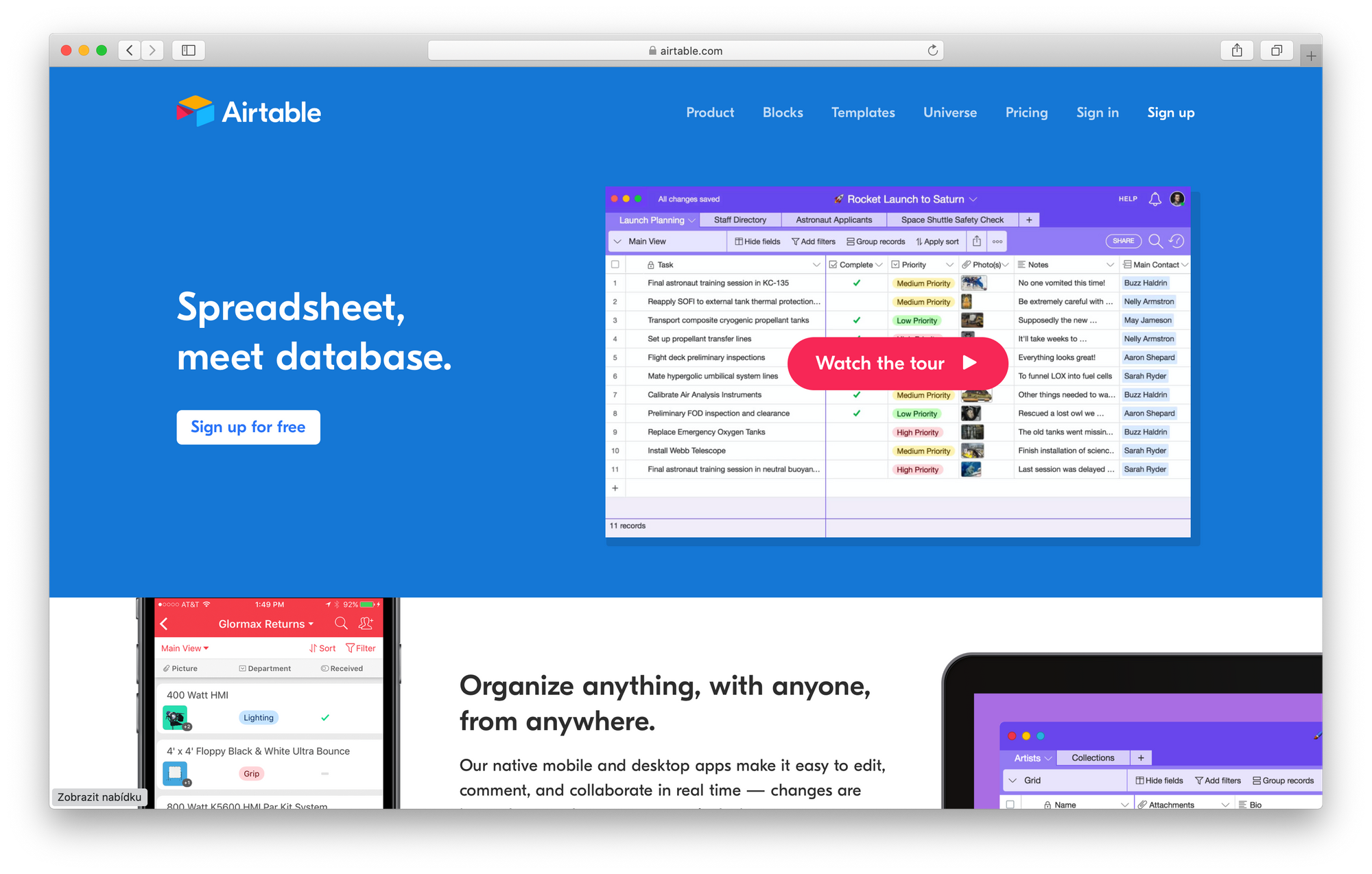
- Funkční webovou aplikaci (Bubble + Airtable, Glideapps + Google Sheets)
- E-commerce řešení (Shopify, Shoptet)
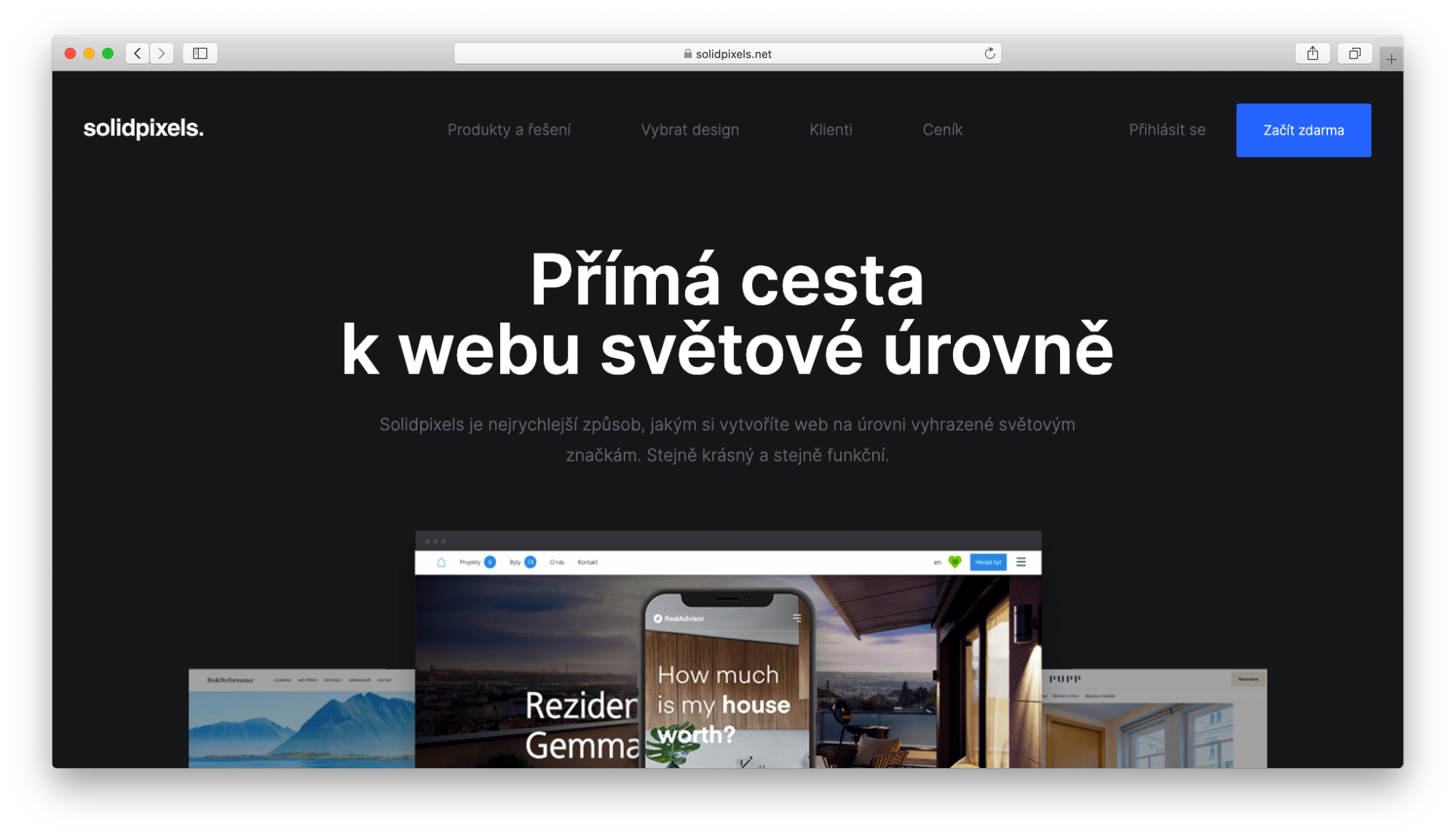
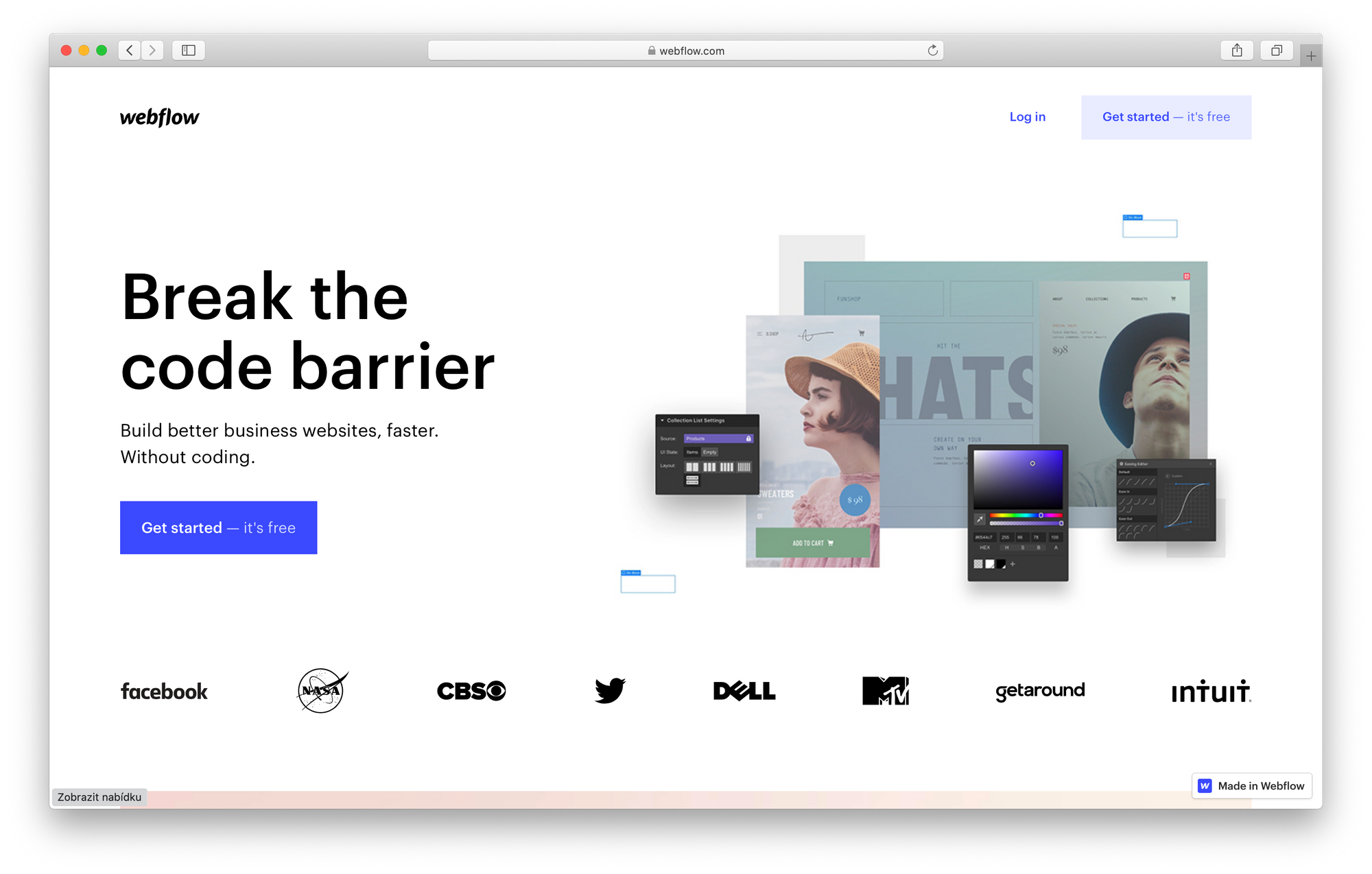
- Komplexní webové stránky s CMS (Webflow, Solidpixels)
- Integraci API třetích stran (Zapier, Parabola, Integromat)
Aplikací jsou desítky, některé jsou na trhu už dlouho, jiné teprve začínají. Jedno je ale jisté, jejich možnosti využití letí raketově nahoru.

A co bude s vývojáři?
Vývojáři můžou být v klidu. Klasický vývoj na míru nikam nezmizí, je celá řada oblastí, kde se no-code neprosadí. Asi těžko bude banka řešit transakce přes nějakou aplikaci třetí strany. Tvorba webových stránek se však může zásadně změnit. Co nám no-code přináší?
- Bez znalosti programování a kódování můžete vytvořit použitelný, funkční a krásný web.
- Nemusíte se starat o provoz, infrastrukturu, ani údržbu.
- Máte k dispozici předpřipravené komponenty, moduly, knihovny, díky kterým skládáte funkcionalitu jako lego.
- Platforma za vás automatizuje běžné úkoly jako responzivní obrázky, minifikaci a kompresi všech assetů, generování certifikátu a další.
- Dostanete se rychleji k výsledku s výrazně nižšími náklady.

Ve webdesignu jsou zmíněné benefity obrovským přínosem, protože se tyto body při vývoji dokola opakují. Automatizace je konkurenční výhoda. Co se třeba místo starostí o infrastrukturu zabývat lepším obsahem? Já to vnímám jako velkou příležitost. Nicméně, ať nezmiňuji jen pozitiva, je fér se podívat na no-code kriticky a zmínit i nevýhody:
- Vytváříte závislost na službách třetích stran, přičemž každá z použitých služeb je potenciální point of failure, protože projekt může zkrachovat, změnit ceny licencí a podobně.
- Funkčnost je daná schopnostmi vybrané platformy. Obvykle si nemůžete dodat vlastní funkce, což je dost omezující.
- Řešení nemusí být dobře škálovatelné.
- Máte minimální kontrolu nad výstupním kódem. (Slyším vzdálené skřípání kodérových zubů.)
Narovinu, jako u každé jiné technologie, si musíte rozmyslet, jestli pro vás převažují výhody nad nevýhodami. Trochu mi to však připomíná dobu před deseti lety, kdy se rozšiřovaly cloudové služby. Kolovaly články popisující bezpečnostní rizika, omezenou funkčnost a ztrátu kontroly nad daty. Dnes je využití cloudu naprosto běžná praxe.

Profesionální web jako služba
Mezi webdesignery panuje představa, že online nástroje na tvorbu webu jsou pouze takové hračky, ve kterých se vytváří jen velmi jednoduché weby. Ještě pár let zpátky bych s tím názorem souhlasil, ale doba se změnila. Nástroje na pronájem webu jsou rok od roku mocnější a není výjimkou, že je využívají digitální agentury pro vlastní klienty. Pojďme si ukázat pár příkladů webů postavených na no-code platformách.
Webdesign sice neumírá, ale velký kus koláče trhu, o který se webaři dělí, zaniká. (Martin Michálek: Zanikající část webařiny: obyčejné web a CMS na míru)
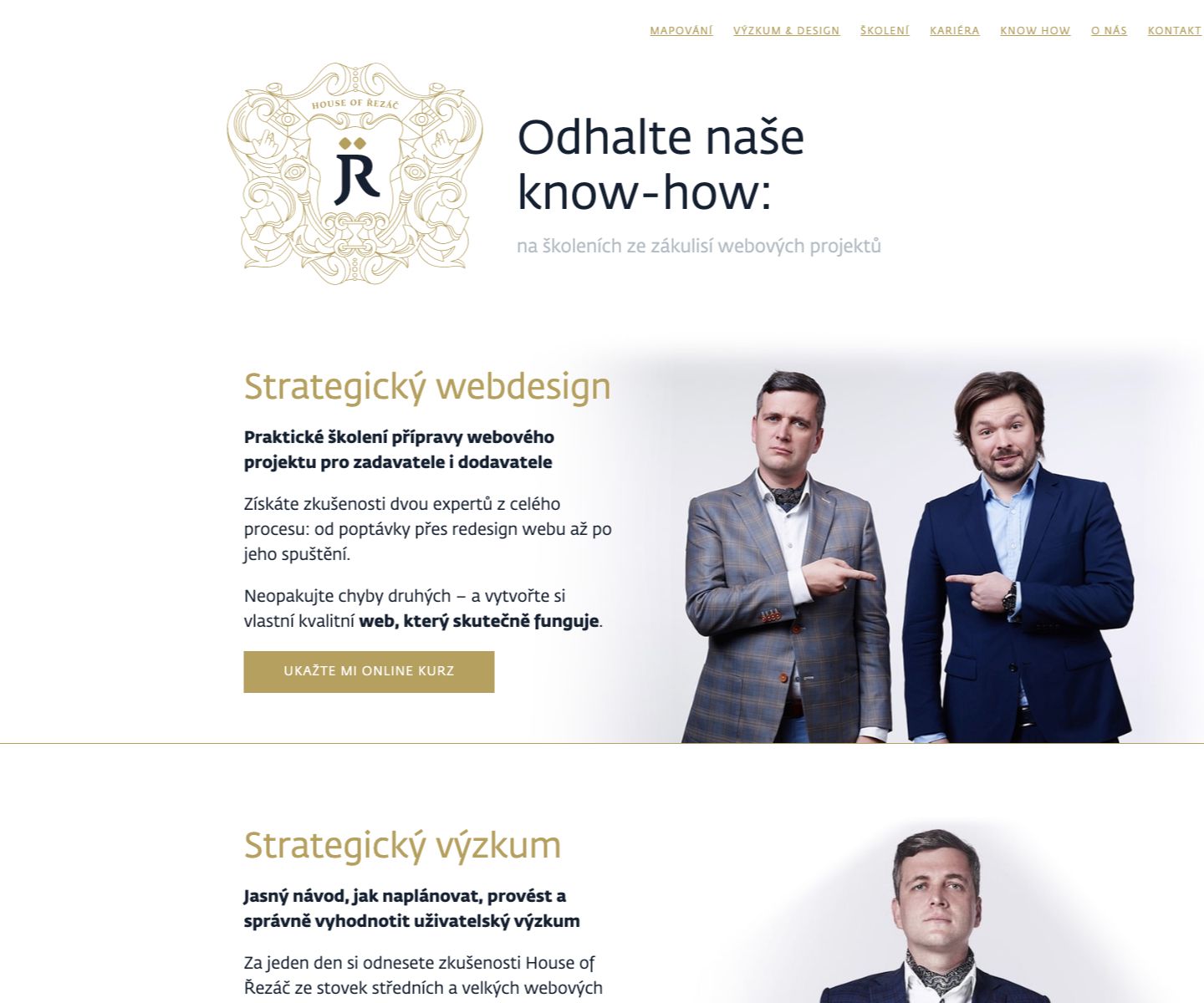
House of Řezáč
Jan Řezáč navrhuje weby už nějaký ten pátek, napsal o tom i knihu. Pokud čekáte, že má web vytvořený na míru, asi vás překvapí, že je vytvořený ve Webflow.


Náhled webu houseofrezac.com (Webflow)
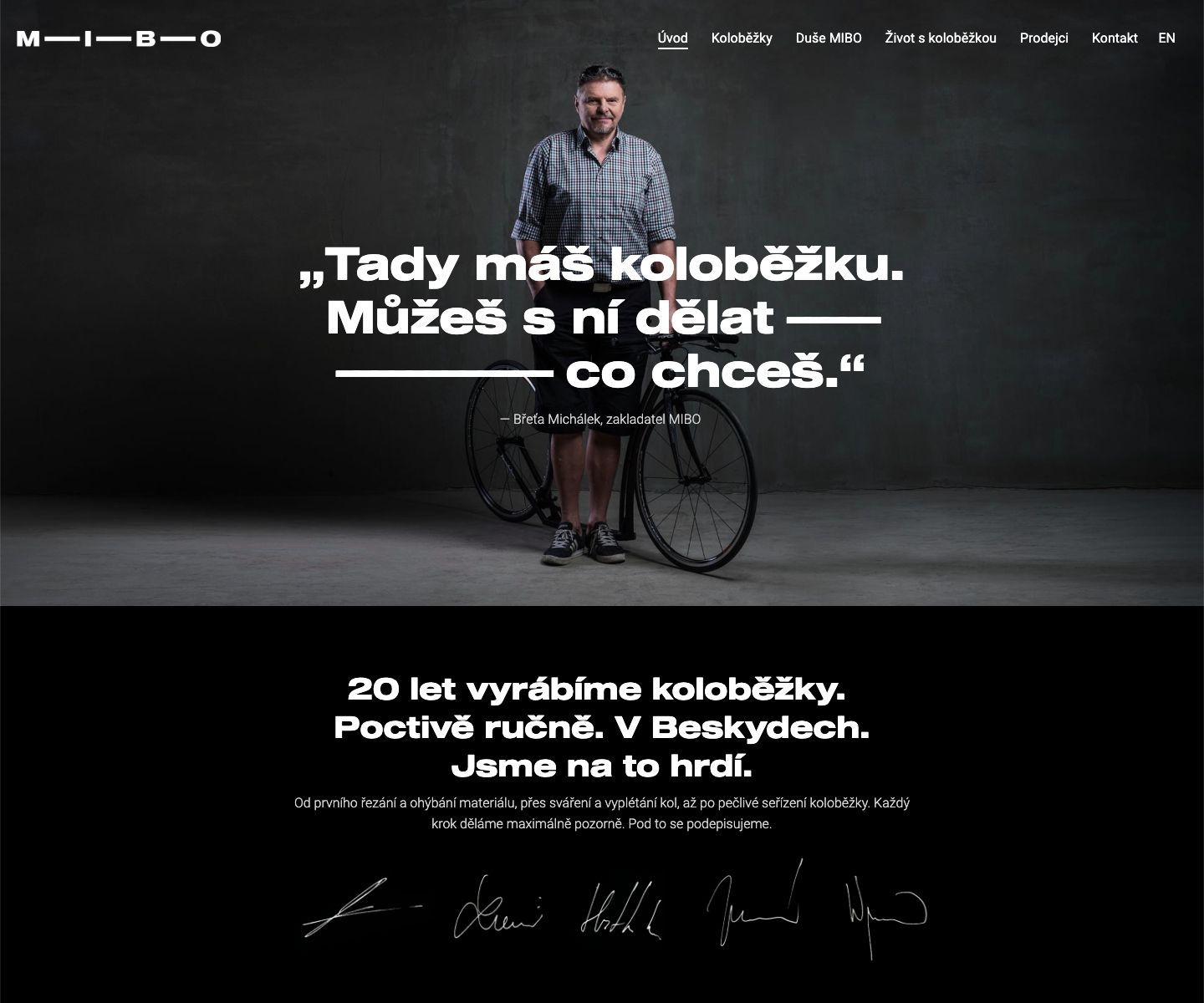
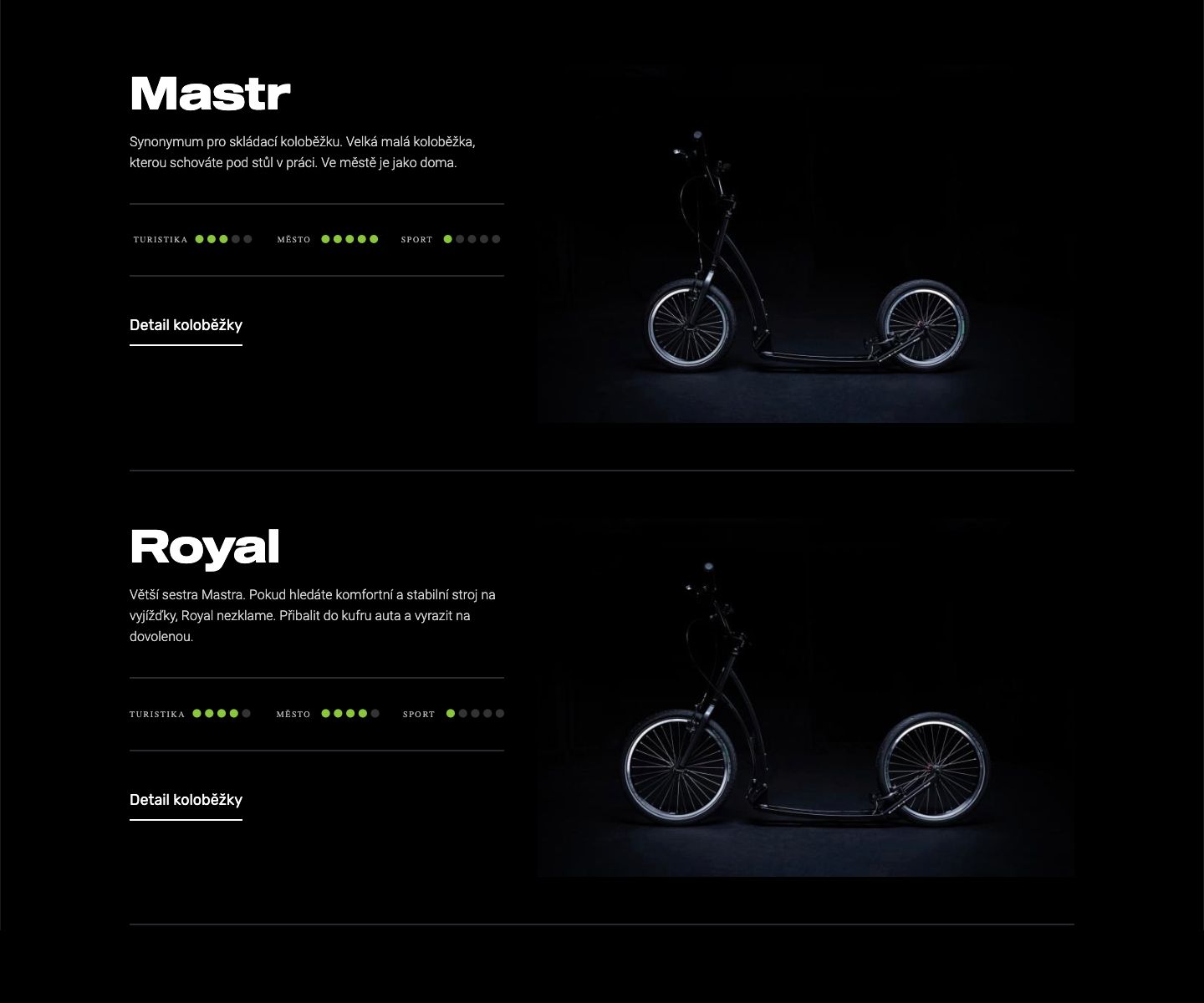
MIBO
V MIBO si webové stránky doslova naklikali sami. Čistý, poutavý design, krásné fotky a skvělý copywriting. To je pro web vražedná kombinace, težko můžete chtít víc. Vlastně jo, ještě se načtou za vteřinu.


Náhled webu mibo.cz (solidpixels)
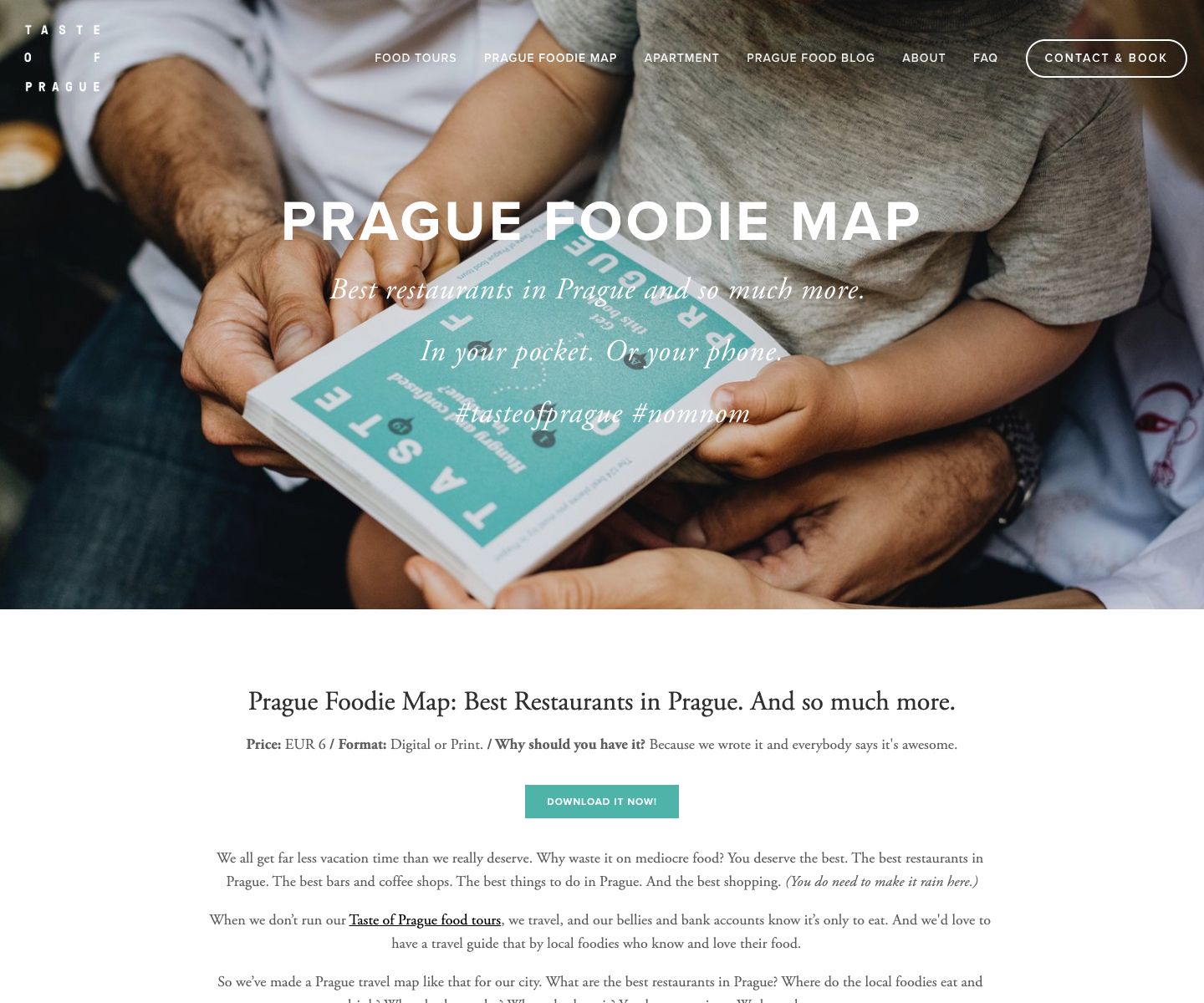
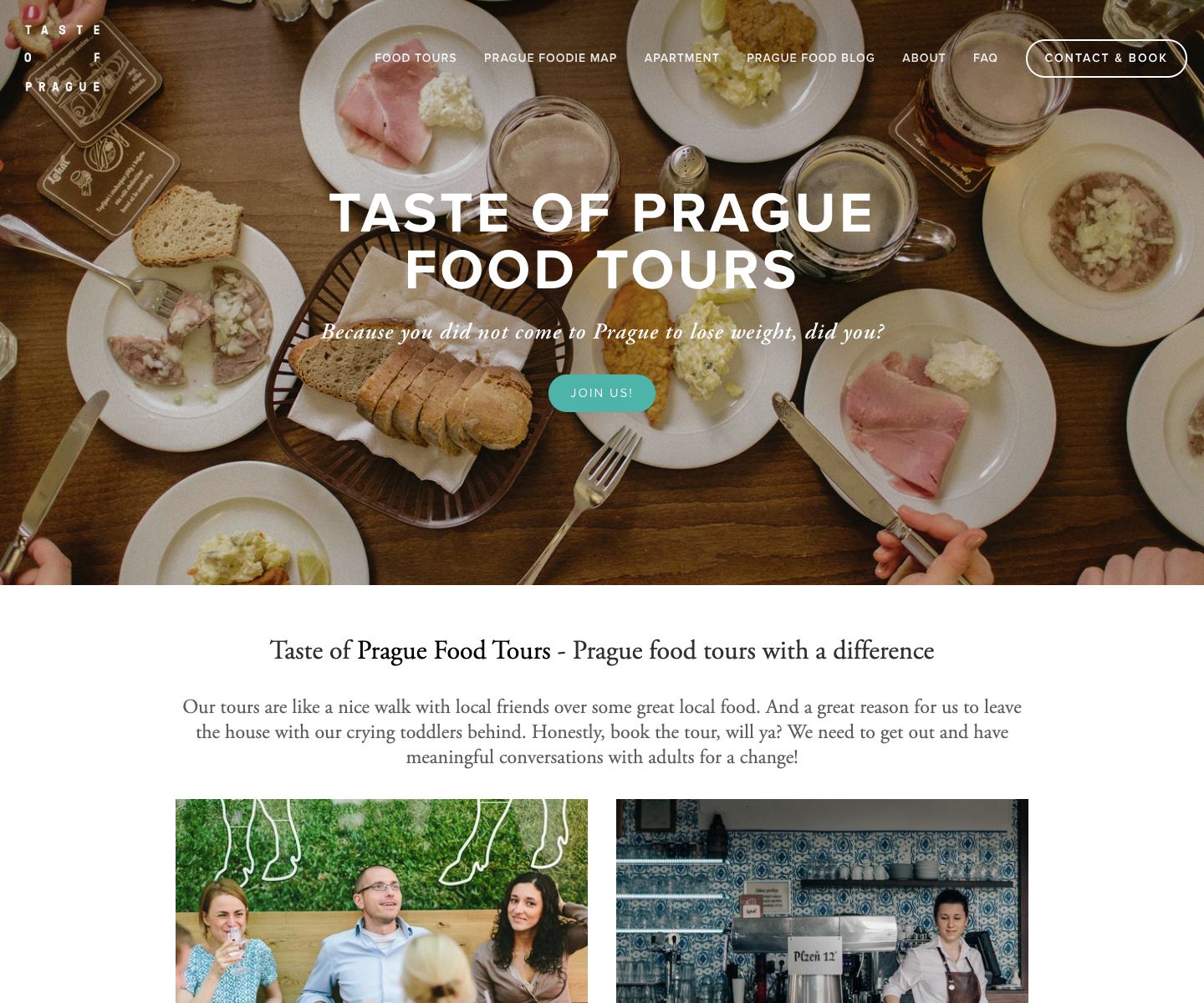
Taste of Prague
Stránky Taste of Prague běží na pronajatém řešení už 8 let. Využívají k tomu Squarespace, jednu z největších světových platforem na tvorbu webu. Squarespace je zaměřený především na americký trh, provozovat na něm české stránky je obtížné, a proto u nás není moc využívaný.


Věřím, že se blíží éra no-code webdesignu. Nástroje na pronájem webu se neustále zlepšují a už nyní směle konkurují řešením na míru. Jednotlivec bude schopen dodat řešení, na které by tradičně potřeboval celý tým. Díky tomu vznikne úplně nová kategorie „webmakerů“, kteří s využitím existujících nástrojů budou tvořit skvělé weby pro své klienty. Bez kódu.
Co si o tomto směru vývoje myslíte? Přijde vám to jako nafouklá bublina nebo v tom vidíte budoucnost? Dejte mi vědět v komentářích nebo si mě přidejte na Twitteru.
Další články od autora:
Sdílejte
Líbí se vám článek? Podpořte jej sdílením!
Komentujte
Chcete k článku něco doplnit? Našli jste chybu? Napište e-mail.
