Proč je ITCSS nejpokročilejší metodika organizace CSS
Psát CSS je snadné. Díky tomu dokážeme snadno nastylovat malé dokumenty a nemusíme se zdržovat formalitami. Na velkých projektech si ale s tím samým přístupem vylámeme zuby. Potřebujeme řád a organizaci. Jak zorganizovat CSS, aby i ve velkém měřítku fungovalo stejně úžasně jako v tom malém?

Základní stavební kameny CSS — kaskáda a dědičnost — nám pomáhají k tomu, že nemusíme některé vlastnosti nastavovat stále dokola, protože se výhodně propisují na podřízené prvky stránky. U malého projektu skvělá věc. Stylování jde od ruky skoro jako ve vašem oblíbeném textovém editoru. Jenže ukočírovat tento koncept v násobně větším měřítku, třeba v e-shopu, administraci nebo v UI knihovně, to už je jiné kafe.
ITCSS neboli Inverted Triangle CSS je metodika udržitelné organizace škálovatelného CSS. Vymyslel ji uznávaný CSS specialista Harry Roberts, když se snažil nalézt způsob, jak udržitelně spravovat a rozvíjet velké projekty. Přestože všechny detaily ITCSS Harry zatím nikdy veřejně neprozradil a i oficiální web ITCSS je nanejvýš zdrženlivý, vznikla o něm již menší řádka přednášek a článků, které čerpají z toho, co veřejné je.
ITCSS není knihovna, je to způsob myšlení.
Známe to všichni. Projekt, který jsme postavili, se časem úspěšně rozrůstá, nebo se na něm alespoň dějí změny. Ty často nemusí být promyšlené do všech důsledků. Nová navigační lišta se vejde na desktop, ale na menších obrazovkách s ní zápasíme. Nová dlaždice v kategoriích je samozřejmě lichá, aby již měsíc po spuštění narušila do té doby krásně navrženou mřížku. Speciálně zvýrazněné položky v menu, které vypisuje CMS, takže si lámeme hlavu s tím, jak na ně v CSS zacílit.

Nejde ale o to, jak se dosud vyladěný, čerstvě spuštěný web pomalu ubírá vlastní cestou. Web není plakát a na požadavky byznysu musíme umět reagovat, protože spuštěním to teprve začíná. Ne každý na to ovšem myslí už při prvotním vývoji. Napsat takové CSS, které bude škálovatelné, ustojí tempo a požadavky rychlého růstu, ale také se v něm nebudeme bát něco smazat, to už je docela umění.
Snad je předchozí scénář příliš pesimistický, zkušenost ale ukazuje, že i v lepších časech není péče o udržitelnost samozřejmá. Někdy z časových důvodů — přece jen, byznys je byznys a potřebujeme prodávat teď a ne za měsíc. V tu chvíli je v pořádku udělat si technologický dluh — ovšem jen pokud víme, že ho brzy budeme umět splatit.
Častá je neznalost projektu, který už neudržíme jako autoři v hlavě. Nebo se v týmu vystřídali lidé, kterým opatrnost, nedostatek času, ale také lenost či neznalost velí raději se moc nerozhlížet a „někam to prostě přilepit“. Nejlépe na konec.

Časem tak vznikne CSS, v kterém se nikdo nevyzná a do kterého se vývojáři budou bát sáhnout a každá úprava bude trvat nesmyslně dlouho. CSS, které bude tak těžkopádné, že s jeho velikostí bude načtení stránky trvat věčnost. CSS, které neustálo svůj růst a které už sotva svedeme zpět na správnou cestu. (Jde to, ale o tom jindy.)
Nutně dojdeme k přesvědčení, že CSS je sice snadné, ale také špatné, protože ve velkém měřítku prostě přestává fungovat.
CSS je snadné psát, ale ve velkém měřítku selhává — pokud s ním nezacházíme správně. TLDR: pište CSS v pořadí podle specificity.
CSS jako takové má opravdu řadu nevýhod. Ovšem ruku na srdce, více chyb je na straně nás, vývojářů. Dokumentujeme důsledně složitý, nejasný kód? Opravdu dodržujeme strukturu, ke které jsme se zavázali? Skutečně jsme se rozhlédli kolem sebe, než jsme rozhodli, že jediné řešení aktuálního úkolu je napsat nové CSS?
Můžeme zkoušet CSS používat jako imperativní programovací jazyk a snažit se, aby se tvářilo jako odstíněné, expresivní a komponentové. Potíž ale je, že CSS jako imperativní programovací jazyk nefunguje. Nebylo tak navrženo. Pokud cíleně nesáhneme po dobrovolné a jediné skutečné izolaci, kterou umožňují web components, stejně se všechny CSS deklarace v našem projektu smíchají v jediném velikém hrnci, který se jmenuje prohlížeč.
Řešení je překvapivě snadné. Odložme pýchu (i předsudky) a pojďme si konečně osvěžit znalosti připomenutím toho, jak CSS funguje. Potom — a jedině potom — totiž všechno začne dávat smysl.

CSS je deklarativní programovací jazyk. To znamená, že s pomocí CSS (a HTML) specifikujeme, co se má udělat, ale už nemáme vliv na to, jak se to provede. Deklarujeme cíl, ale interpretace (algoritmizace) je ponechána prohlížeči. Ledabylá deklarace velkých cílů vede buď ke zklamání z interpretace, nebo ke špatné údržbě deklarace. Nejčastěji k obojímu.
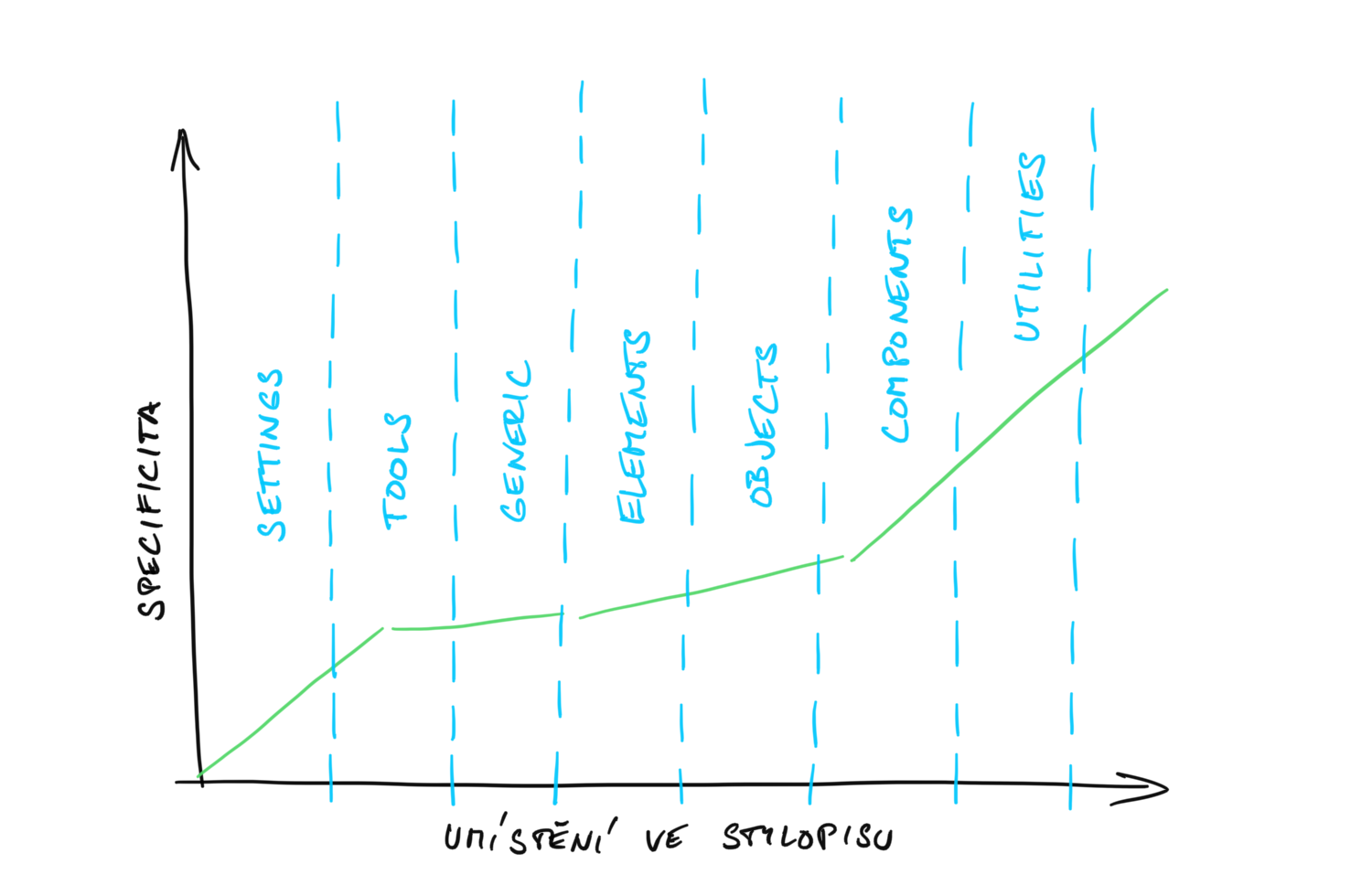
Základními stavebními bloky CSS jsou kaskáda (odtud název — Cascading Style Sheet) a dědičnost. Chování kaskády určují tři pravidla: důležitost, specificita a pořadí v kódu. V tomto pořadí, to je důležité.

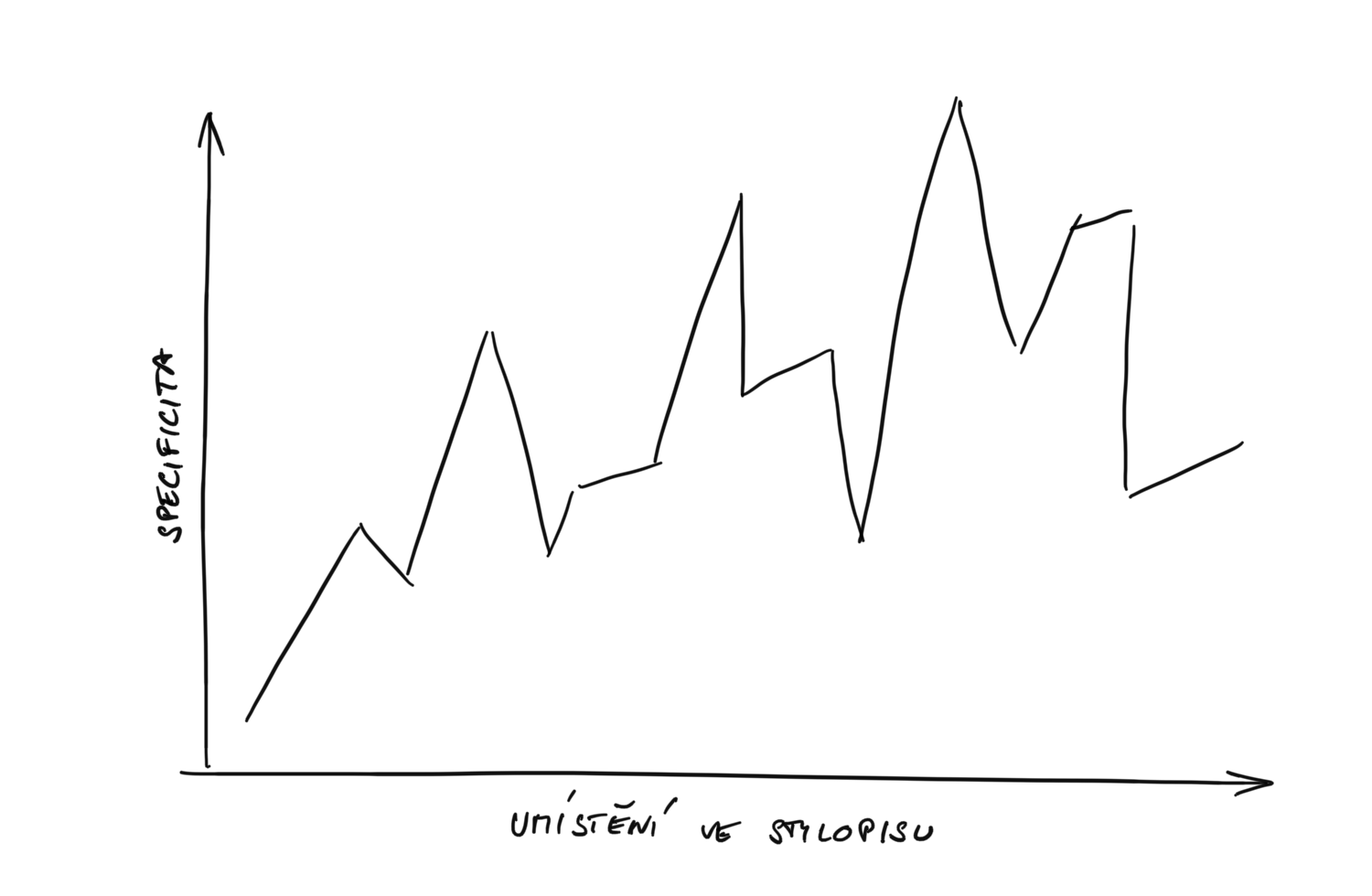
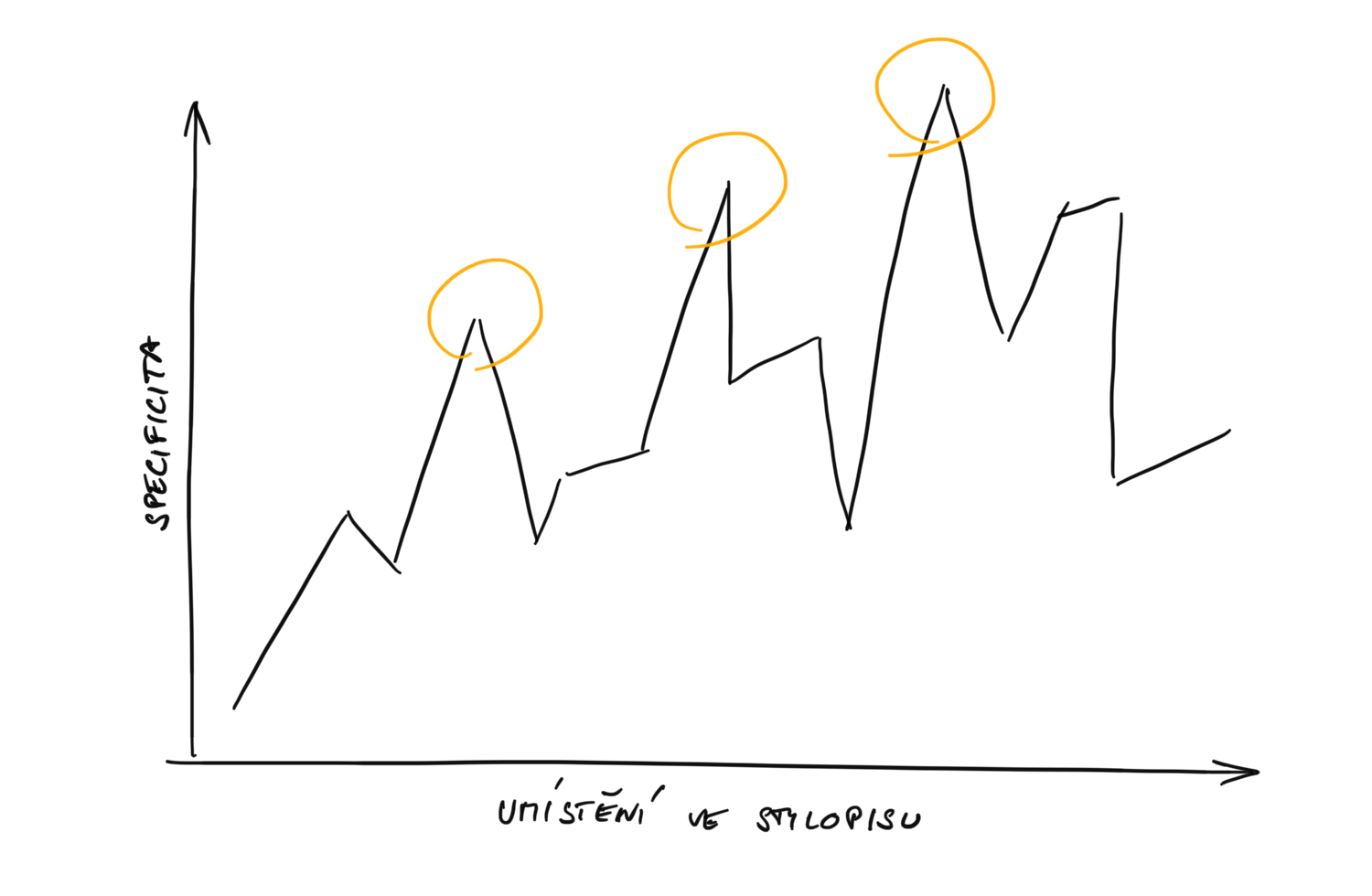
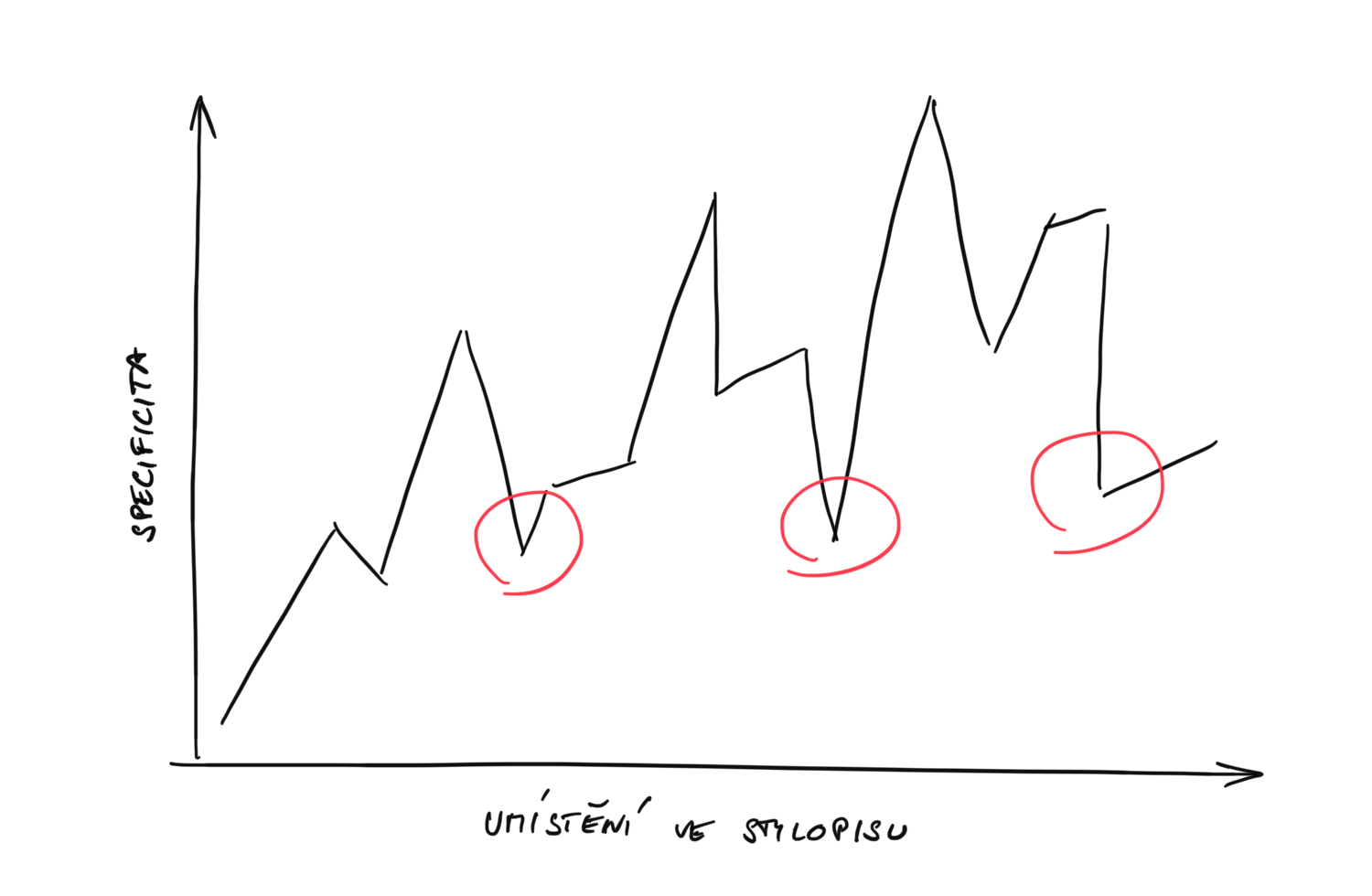
Při psaní CSS nejčastěji zápasíme se specificitou. Napíšeme selektor, který je nějak specifický, a abychom jej přebili, musíme napsat takový selektor, který je buď alespoň stejně specifický a je uvedený později, nebo méně specifický, zato ale s vyšší důležitostí. Abychom to zvládli, temná síla !important přichází ke slovu.

Potíž nastává, když máme vysoce specifické selektory rozmístěné napříč stylopisem. Takové selektory je obtížné později přetížit. Za tím účelem můžeme buď sáhnout po jednodušším selektoru a zvýšit důležitost pomocí !important, nebo duplikovat původní selektor a zvítězit pořadím v kódu. Jedno je drastické, to druhé křehké. A obojí dlouhodobě neudržitelné, protože se v takovém CSS zkrátka ztratíme.

Potřebujeme tím pádem organizaci CSS. A skutečně — řada z nás už nějakou používá. Také máte v projektu soubory s názvem _base.scss, _typography.scss, _layout.scss a následně komponenty v samostatných souborech? Skvělá práce! Přibližně podobnou metodu organizace CSS definovala již metodika SMACSS a mnozí z nás k ní došli sami, na základě vlastních zkušeností.

Jenže: SMACSS nabádá ke kategorizaci, ale už tolik neříká, proč a jak vzniklé kategorie řadit a zmíněných nepříjemných situací se vyvarovat. Přitom správné řazení je daleko podstatnější než to, které konkrétní kategorie stylů máme.
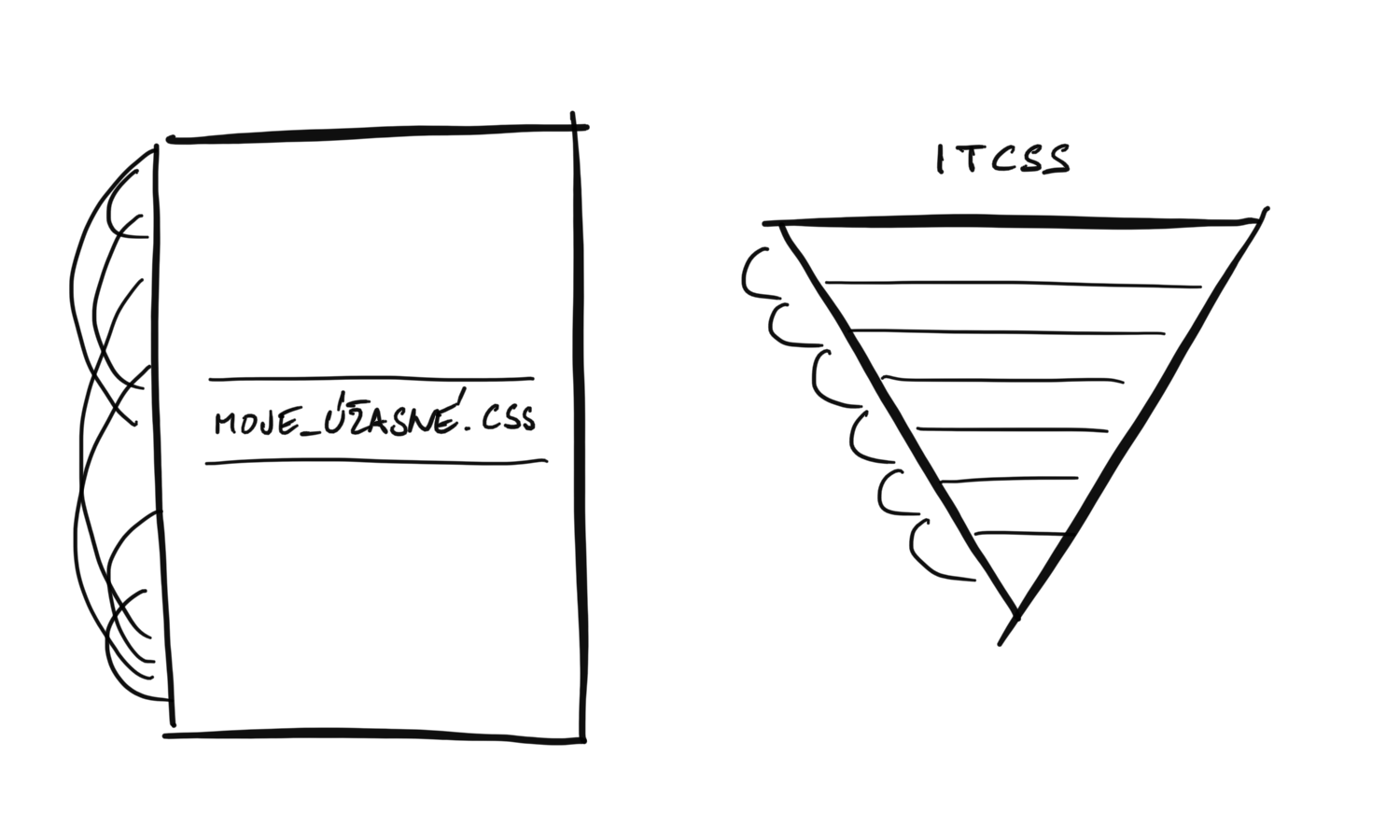
Základní princip ITCSS je až překvapivě jednoduchý. Rozděluje CSS kód do vrstev, které jsou řazené tak, jak CSS doopravdy funguje. Díky tomu nám CSS najednou nebude nepřítelem, ale naopak — budeme schopni těžit z jeho výhod.

Genialita ITCSS spočívá v tom, že konkrétní kategorie pouze navrhuje. Pravá podstata této metodiky totiž tkví v řazení podle specificity, přičemž v jistých případech si smíme pomoci zvýšenou důležitostí. Připomíná vám to něco? Samozřejmě! ITCSS není nic jiného než uvědomělým využíváním kaskády. Pořadí, specificita, důležitost. Přesně to je v kaskádě zakotveno.

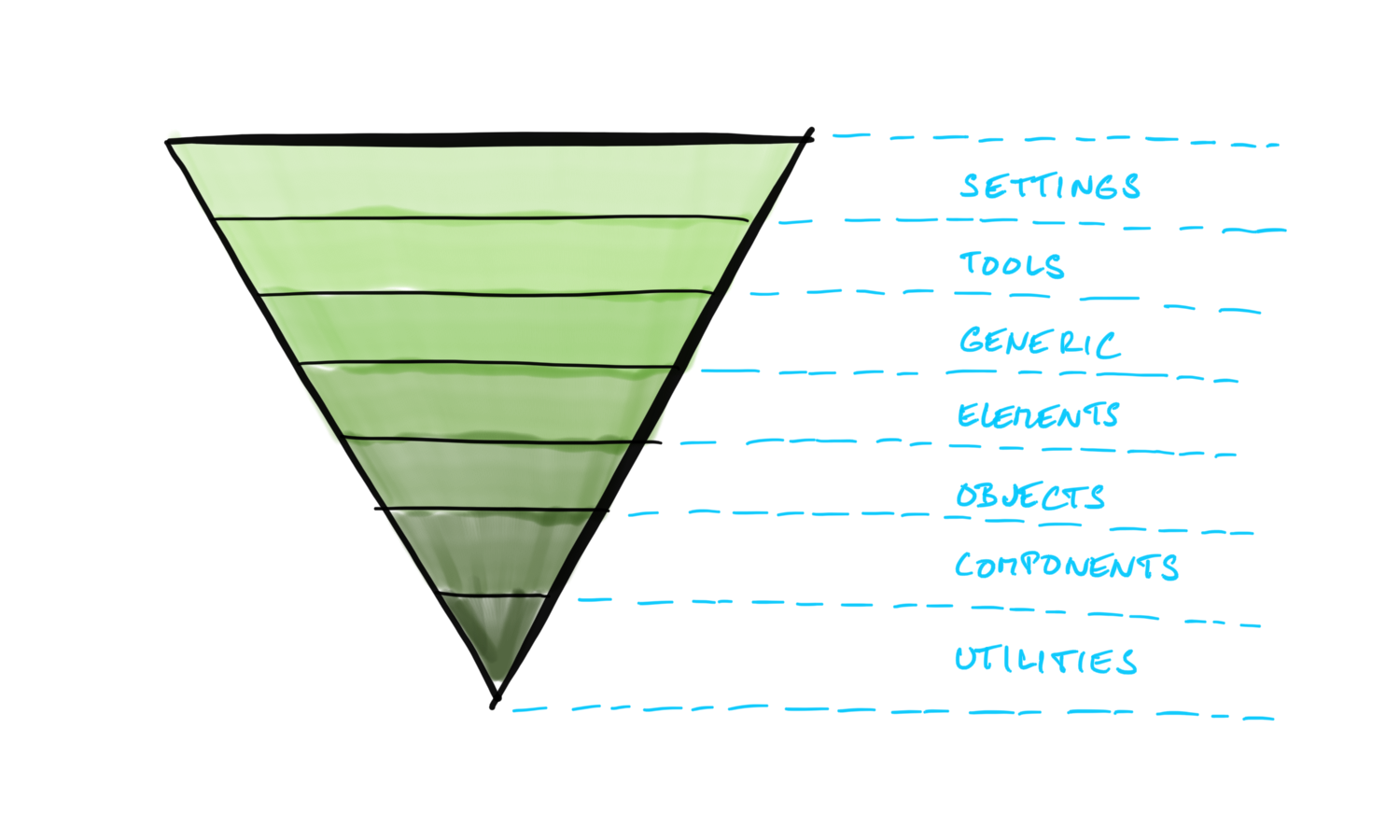
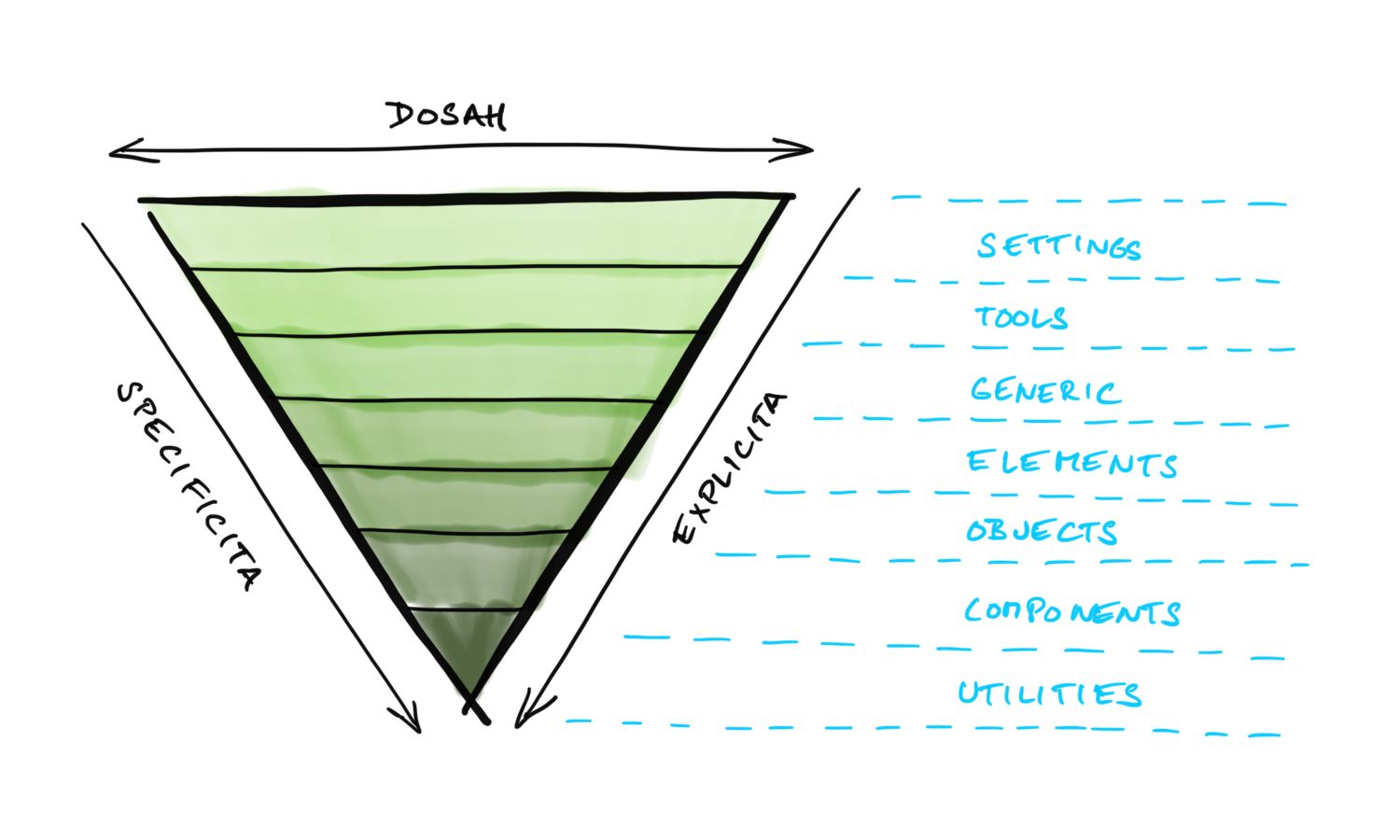
ITCSS navrhuje těchto základních 7 vrstev (kategorií) CSS kódu, které jsou seřazené podle specificity od nejnižší k nejvyšší:
- Settings — nastavení, proměnné
- Tools — funkce, mixiny
- Generic — generické styly s velkým dosahem
- Elements — základní styly HTML elementů
- Objects — znovupoužitelné layouty
- Components — UI komponenty, jak je známe
- Utilities — drobné, ale dobře cílené a průrazné třídy ovlivňující jedinou CSS vlastnost
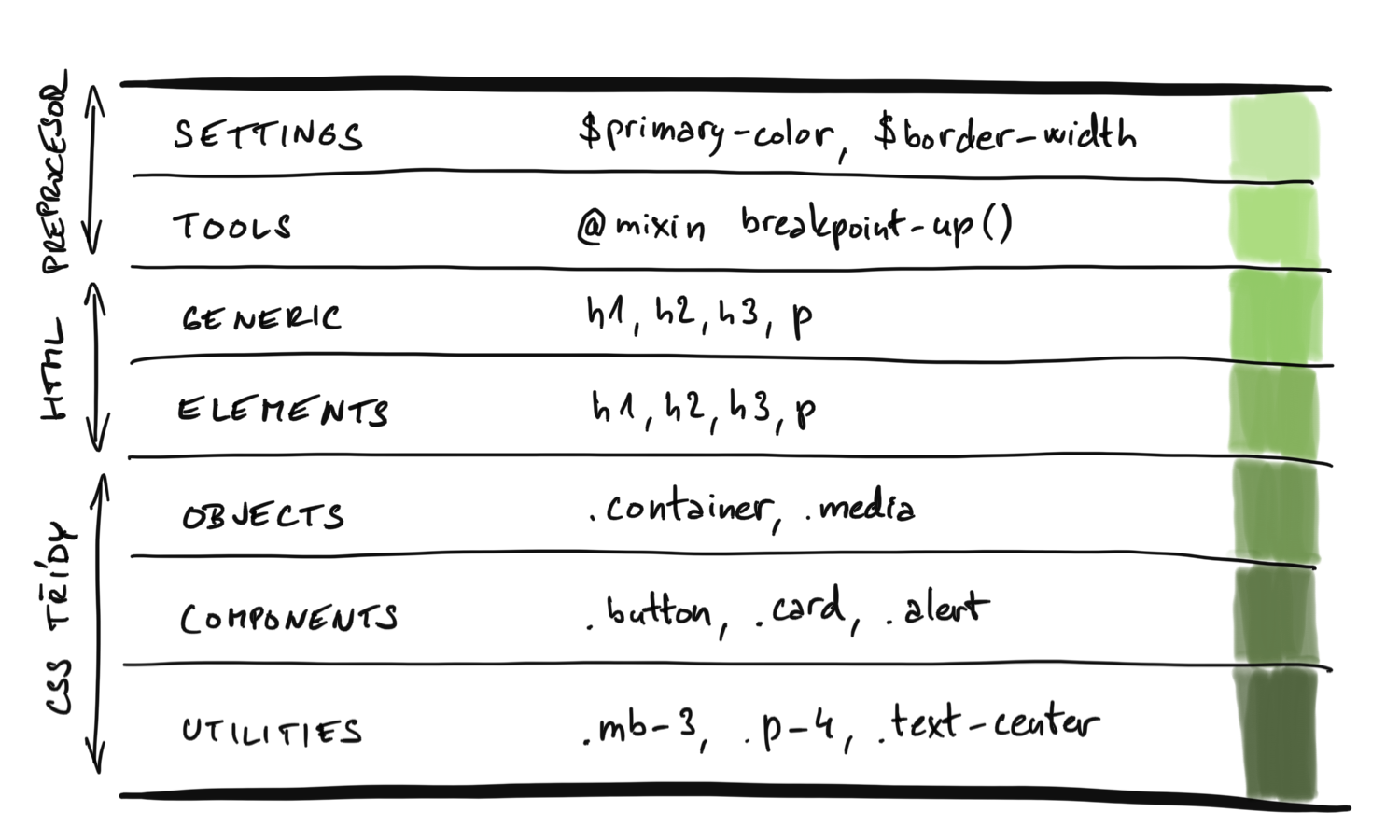
Popis obsahu vzorových ITCSS vrstev je téma na samostatný článek. Pro základní představu stačí vědět, že:
- Settings a Tools patří preprocesorům.
- Generic a Elements stylují výchozí vzhled HTML elementů.
- Objects a Components jsou určené komponentám.
- Utilities mají poslední slovo v zarovnání textu, barvě pozadí nebo odsazení.
- Jakoukoli vrstvu lze přidat nebo odebrat podle potřeby.
- Na vnitřním pořadí vrstev nezáleží, ale jejich řazení je klíčové.
Platí, že CSS pravidla by měla pouze dědit nebo přidávat nové vlastnosti, ale ne přetěžovat.

ITCSS je zkratka pro Inverted Triangle CSS. Dobře, kde se ale bere ten trojúhelník? A proč je obrácený?

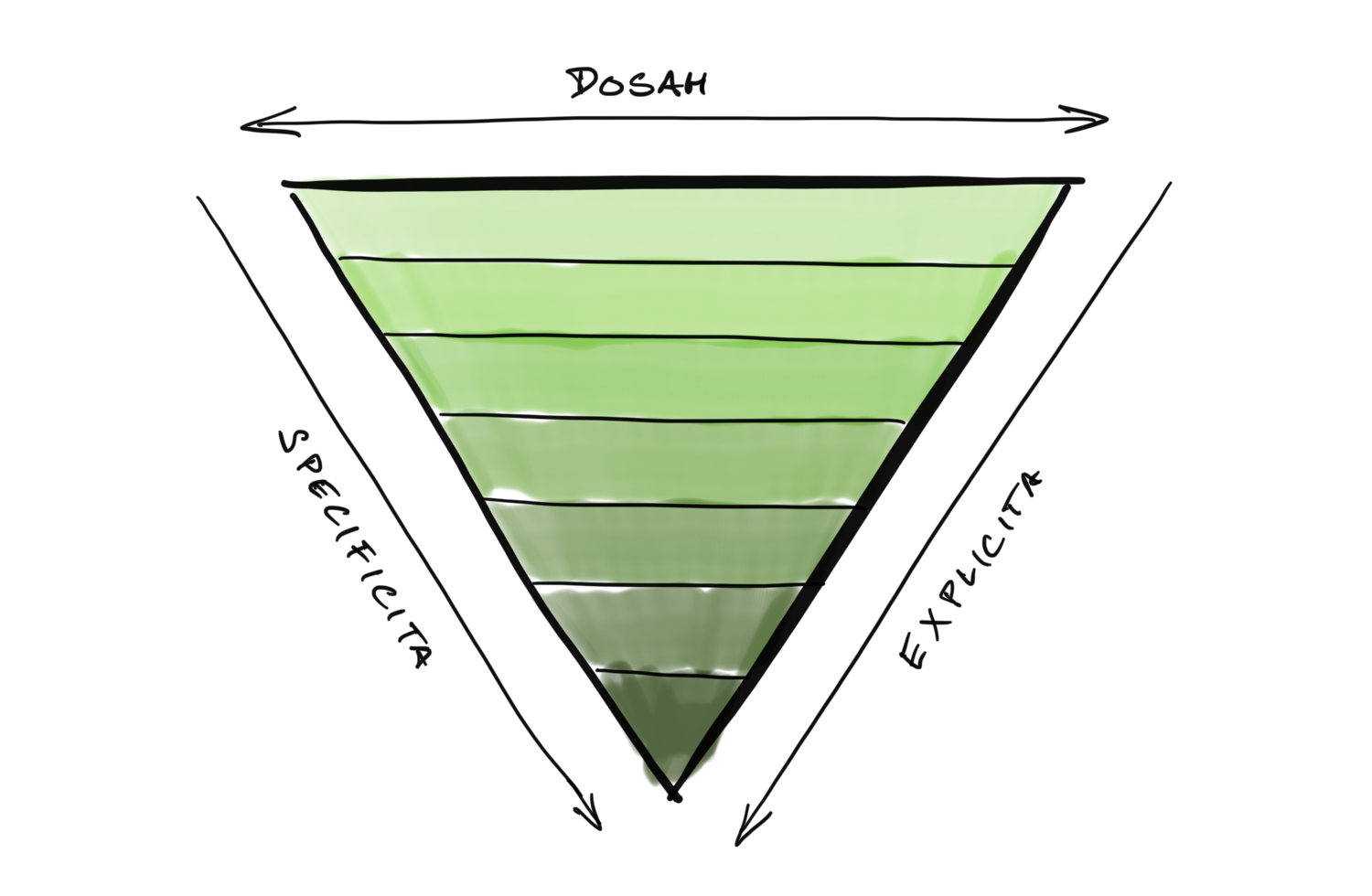
V ITCSS se při řazení CSS rozhodujeme podle tří hledisek:
- Dosah: na co všechno bude mít daný CSS blok vliv – od dalekosáhlých dopadů po lokální ladění.
- Explicita: jak moc je dané CSS obecné, nebo naopak konkrétní.
- Specificita: a konečně, jak vysokou specificitu budeme potřebovat – od nízké až po nejvyšší.
Protože potřebujeme řadit podle všech tří parametrů zároveň, hodí se nám znázornění trojúhelníku. A protože má řazení odpovídat výslednému pořadí ve stylopisu, je třeba ještě trojúhelník obrátit. Proto Inverted Triangle CSS.

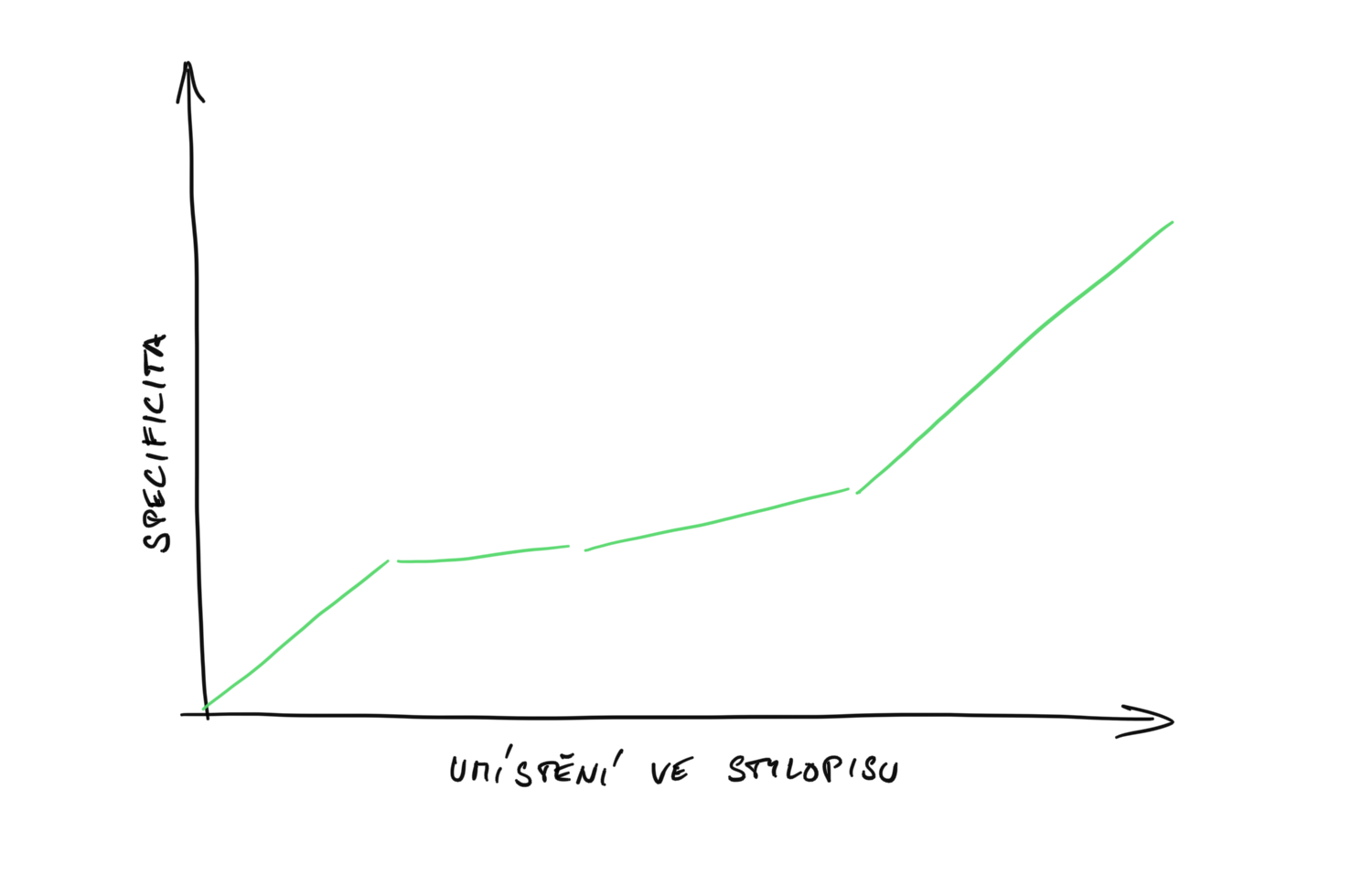
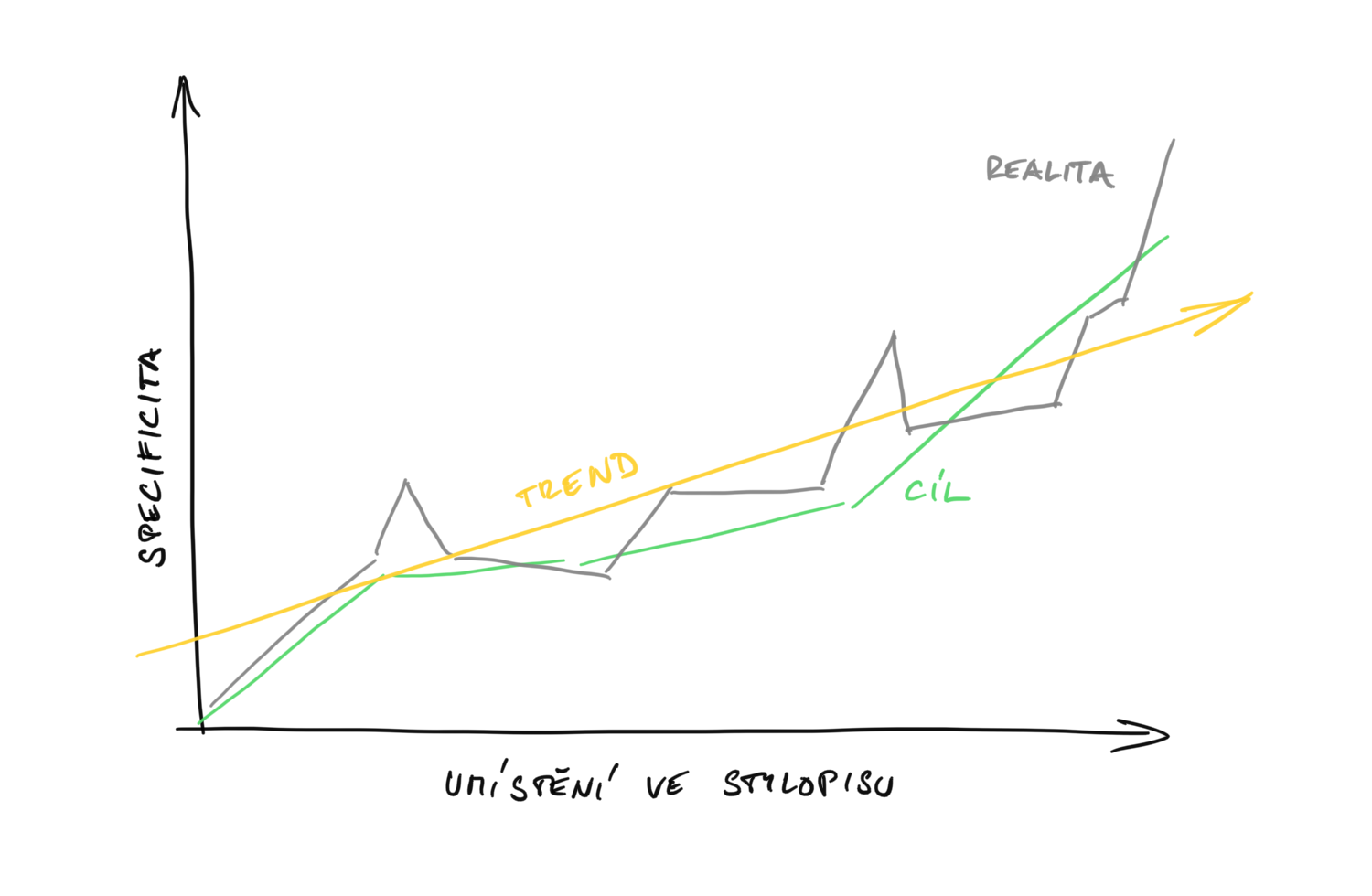
A to je celá podstata ITCSS. Je to docela jednoduché: nebojovat s větrnými mlýny a psát CSS v souladu s tím, jak doopravdy funguje. Ve zkratce: pišme CSS v pořadí podle specificity. Jedině díky jednoduchosti konceptu je ITCSS škálovatelné a funkční i na velkých projektech. Mistrovství ovládání ITCSS pak spočívá v tom, nikdy nezapomínat na tento základní princip. Na ostatním už tolik nezáleží. Vrstvy můžeme dle libosti přidávat či odebírat, dokud se budeme držet základního pravidla, a tím je řazení podle specificity. Využijme návrhové principy CSS — kaskádu a dědičnost — ve svůj prospěch a skoncujme se zmateným kódem jednou pro vždy.
Jak může vypadat konkrétní projekt postavený na ITCSS architektuře? A jak pracovat s teorií ITCSS vrstev tak, aby řešila každodenní problémy, kterým reálně čelíme? O tom zase někdy příště.
Popis principu fungování ITCSS vychází z přednášky Harryho Robertse na konferenci DaFED v roce 2014. Ilustrace jsou dílem autora článku.
Děkuji Kateřině Dlouhé za nelítostnou oponenturu a laskavé vyplnění mezer v mém neexistujícím formálním vzdělání v IT.
Související odkazy
- Managing CSS Projects with ITCSS (Harry Roberts, video z přednášky na konferenci DaFED 2014)
- Managing CSS Projects with ITCSS (Harry Roberts, prezentace z přednášky na konferenci DaFED 2014)
- ITCSS: Scalable and Maintainable CSS Architecture (asi nejznámější článek o ITCSS; Lubos Kmetko, xfive.co, 2016)
- ITCSS: A Year After (Lubos Kmetko, xfive.co, 2017)
- The “C” in CSS: The Cascade (Thomas Yip, CSS Tricks, 2018)
Další články od autora:
Sdílejte
Líbí se vám článek? Podpořte jej sdílením!
Komentujte
Chcete k článku něco doplnit? Našli jste chybu? Napište e-mail.

