Nejméně 4 důvody, proč začít používat Variable Fonts
Pokud se alespoň okrajově zajímáte o typografii, asi vám v poslední době neunikl nový technologický mezník v podobě Variable Fonts. Od jejich oficiálního uvedení uběhly více než tři roky, ale kam se poděly?

Podpora aplikací i prohlížečů je dnes už velmi solidní, přesto se žádný boom neděje. Čeká snad Variable Fonts osud Multiple Master písem z 90. let, která postupně upadla v zapomnění? Uvidíme. Dnes vám ukážu některé opravdu užitečné případy.
Co jsou to Variable Fonts (VF)?
John Hudson je popsal takto: „Variable font is a font that acts as many.“ A tím by se v podstatě mohla definice uzavřít. Písma vyrobená jako VF jsou vlastně celé rodiny písem, uložené do jednoho úsporného souboru. Tento formát byl představen v roce 2016 čtyřmi velkými SW společnostmi (Apple, Microsoft, Google a Adobe) a je popsán standardem OpenType 1.8.
Variable font is a font that acts as many.
Velikost
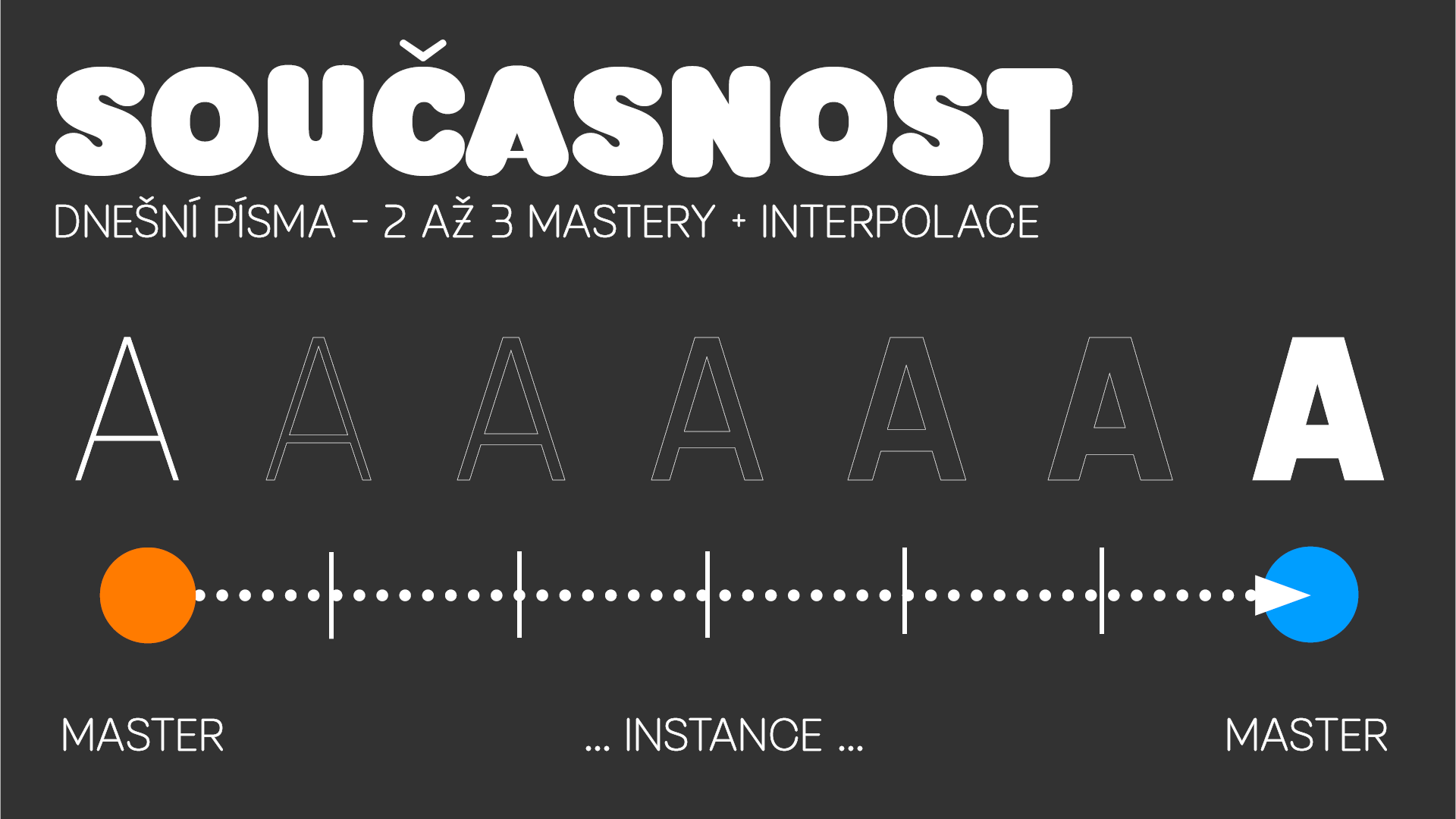
Zde je ukázka klasické (statické) rodiny písem, která má řezy od tenkého (Light) do tučného (Black) a má několik instancí (řezů mezi mastery, které jsou interpolovány mezi oběma extrémy — Regular, Medium, Bold, …). Velikost takové rodiny klidně může být i několik stovek kB, záleží na velikosti sady znaků, kterou písma obsahují.

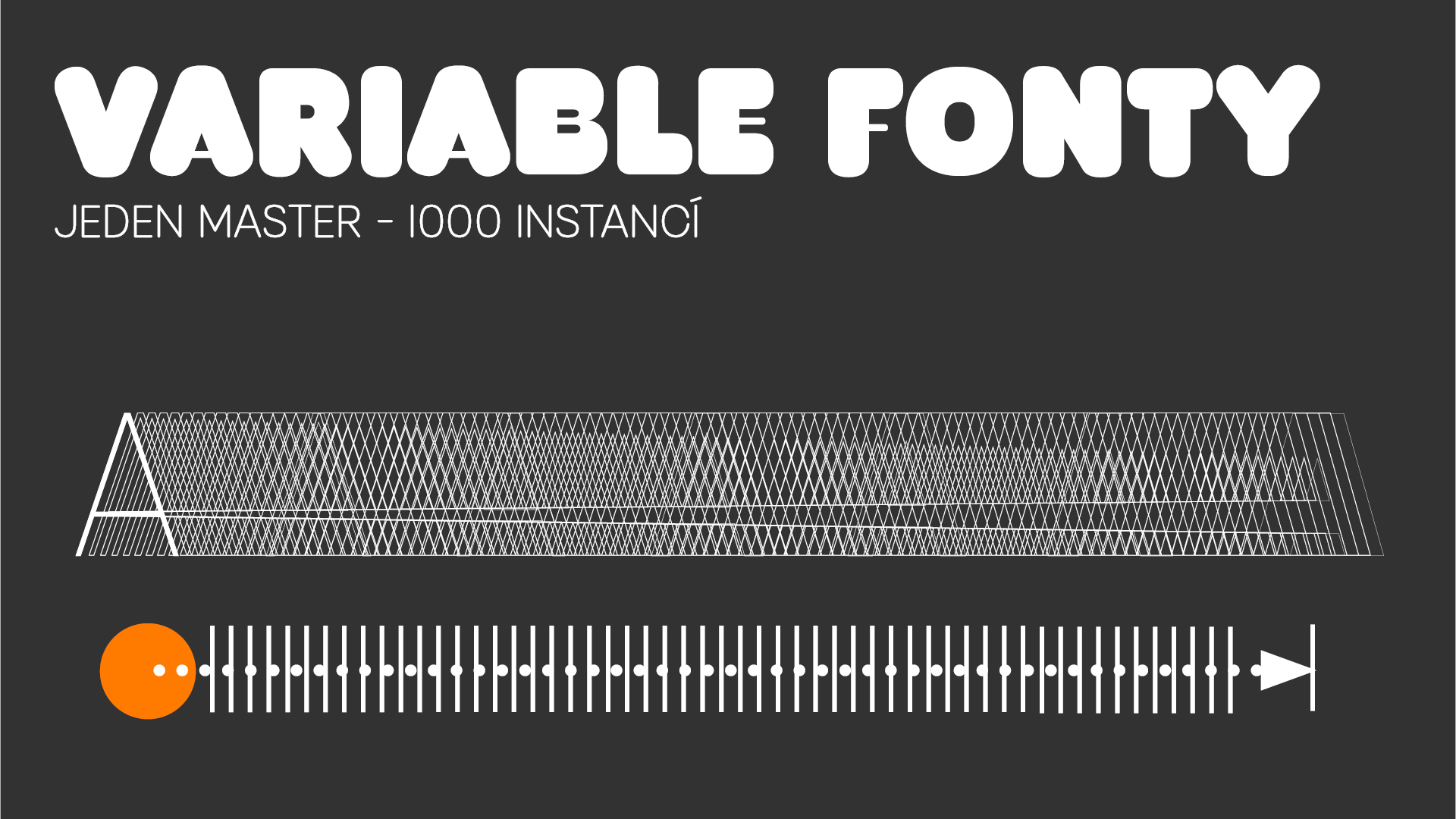
Naopak Variable Font v sobě ukládá pouze jednu plnou reprezentaci křivky a všechny ostatní řezy jsou dopočítány z vektoru. Kroků mezi tenkým a tučným řezem může tedy být teoreticky nekonečně (ve skutečnosti „jen“ 1000) a jeho velikost se v může pohybovat kolem 35 % velikosti rodiny.

Každý VF může mít jednu nebo více tzv. os. Osa je jeden atribut písma, který je možné měnit. Třeba tloušťka tahu, šířka znaku, naklonění, optické přizpůsobení apod. Existují i fonty s 15 osami.
Neslyším jásot? Ušetříte až několik stovek kilobajtů při načítání stránky! Vše v jednom requestu! Nic? Tak popojedeme dál…
Podpora
Variable Fonts mají dnes dobrou podporu v software. MacOS (10.5+) i Windows 10 (od verze 1709) je podporují. Z prohlížečů byl Chrome jako první už v roce 2017 a jako na poslední se čekalo na Firefox, který s podporou přišel až v polovině roku 2018. K dnešnímu datu VF podporují všechny obvyklé prohlížeče (ne, IE je opravdu nepodporuje…). Google Fonts API v2 v updatu z roku 2019 nabízí asi 10 písem jako VF (viz odkazy na konci článku).
V roce 2018 se také přidaly aplikace společnosti Adobe, a to Photoshop a Illustrator, a nedávno jsme se dočkali také implementace v InDesignu (ale jako obvykle to více padá než funguje). Microsoft Office zatím VF nepodporuje, stejně jako žádný z programů na animace a střih videa. Více informací o podpoře naleznete například na v-fonts.com.
Uspoří vám přenesená data a májí plnou SW podporu… Stále nic? Co takhle dobrý důvod?
Proč používat Variable Fonts?
Mám pro to takový osobní list, ale budu moc rád, když přijdete s nějakým dalším vhodným použitím:
Detailní/jemné nastavení řezů

Například v teď velmi moderním dark modu byste správně měli přidat pár bodů na ose tloušťky tahu písma, protože tmavé barvy to světlé písmo trochu „požírají“. Standardní nejmenší skok o 100 ve font-weight je často příliš velký, a tak zde se VF přímo nabízejí.
Efektivita: více možností za jednu cenu

Ano, velikost jsme už probírali o pár odstavců výše, ale ještě k tomu přidám jeden úhel pohledu. Jestliže vás půl mega dat netrápí, protože musíte k tomu ještě nahrát 1,5 mega reklamy, tak to můžete brát také tak, že za stejnou cenu jako dva statické fonty můžete mít celou rodinu.
Nedávno jsme se o tom bavili s jedním českým internetovým portálem a problém zněl naprosto stejně. Designér navrhnul 5 řezů v těle stránky (ano, 5!) a my jsme je museli seškrtat na 2, protože se načítaly z Google Fonts a jejich velikost nadměrně zatěžovala naši stránku. Řešení je jasné — použít VF, který v té samé velikosti jako jsou 2 fonty nabídne řezy všechny a dostane se i na dark mode.
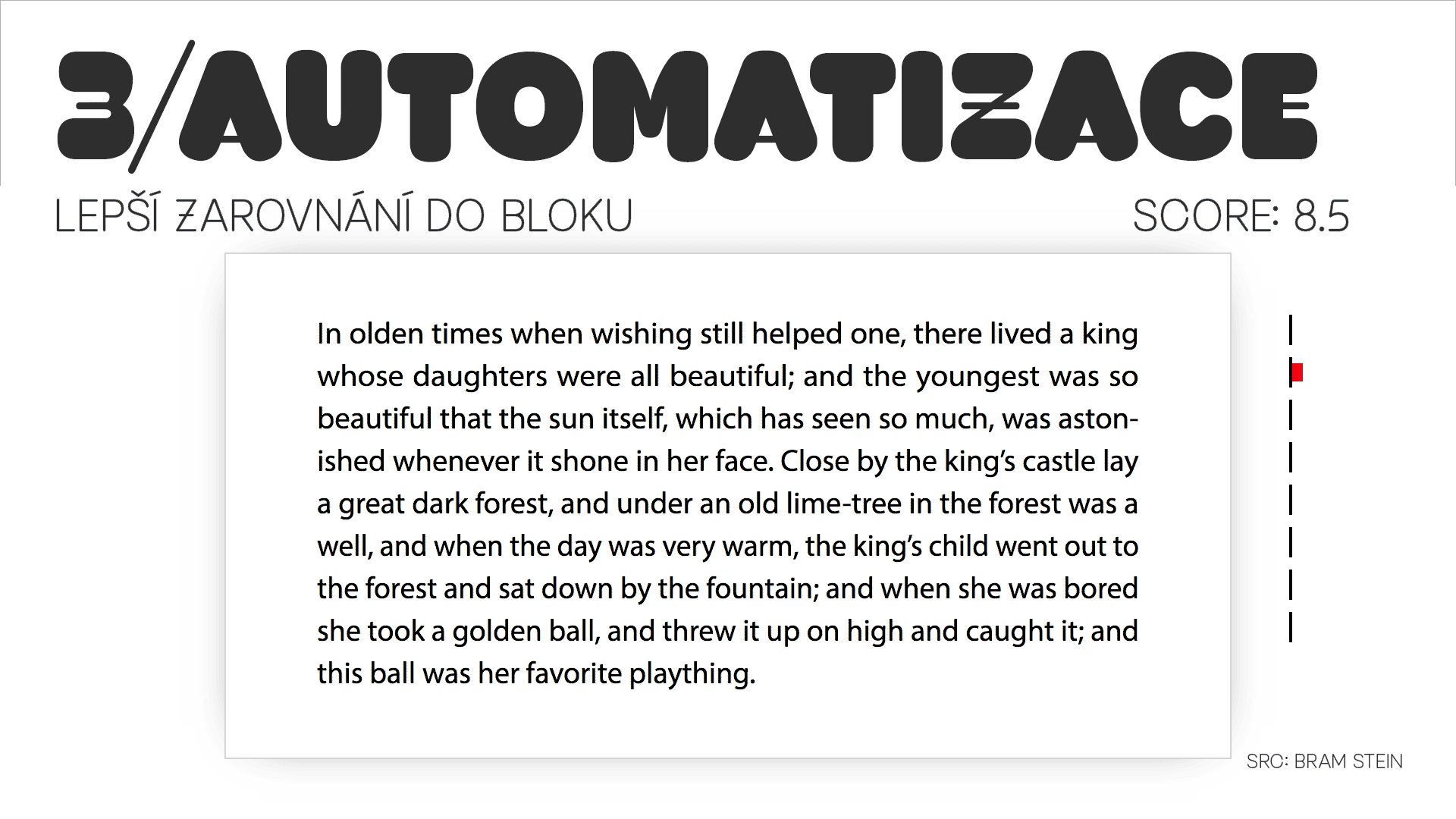
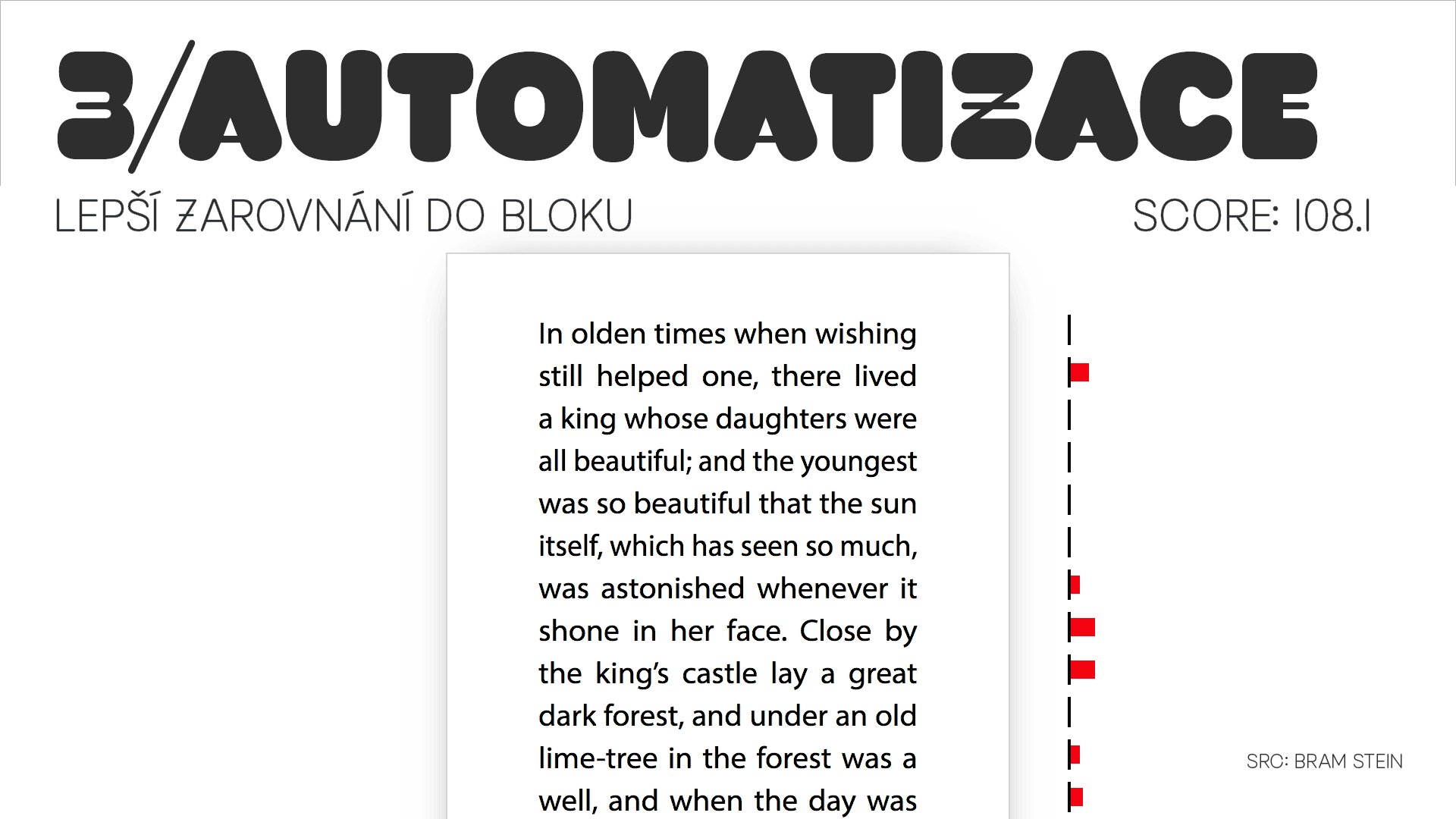
Automatizace a lepší zarovnání do bloku

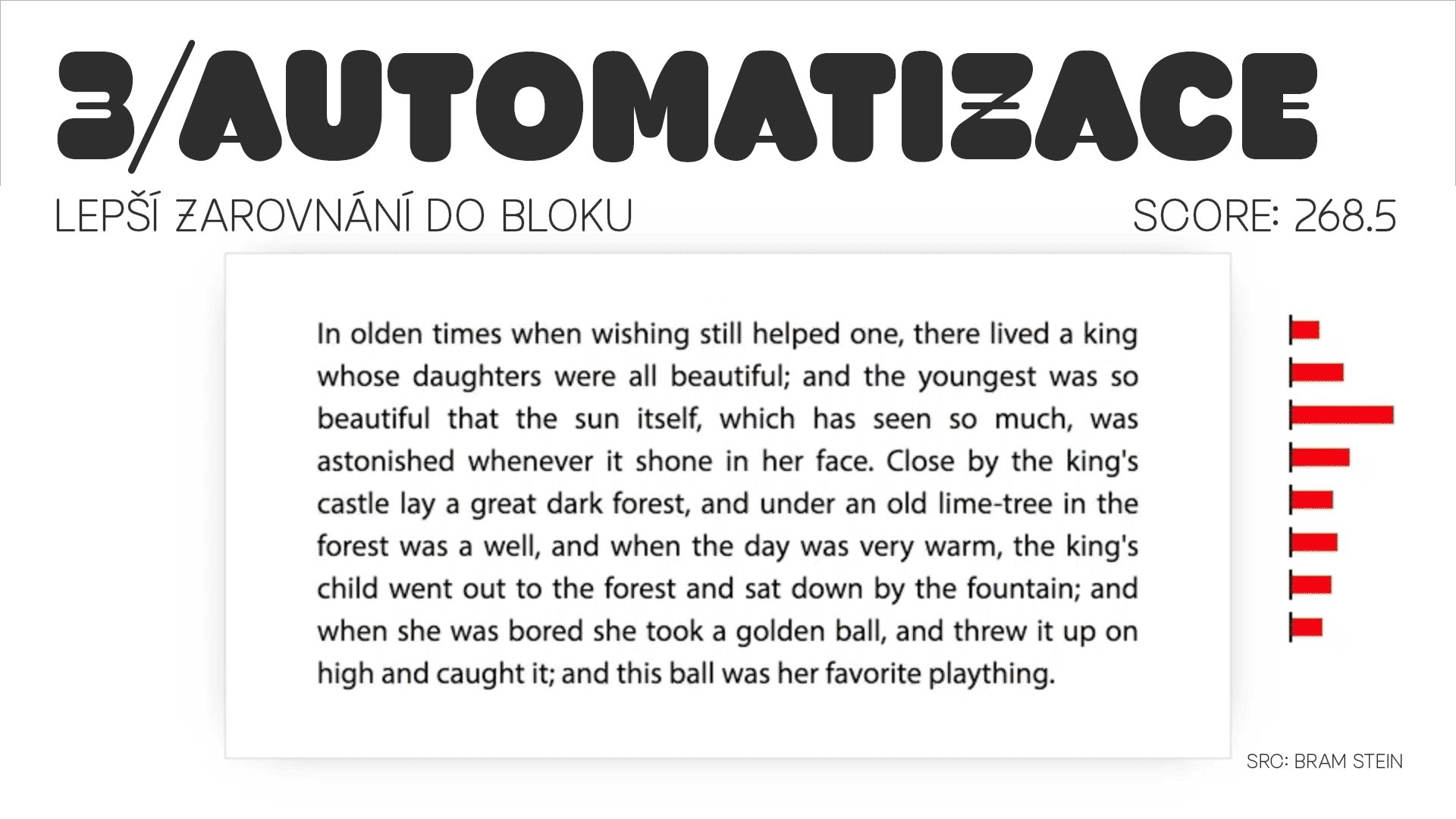
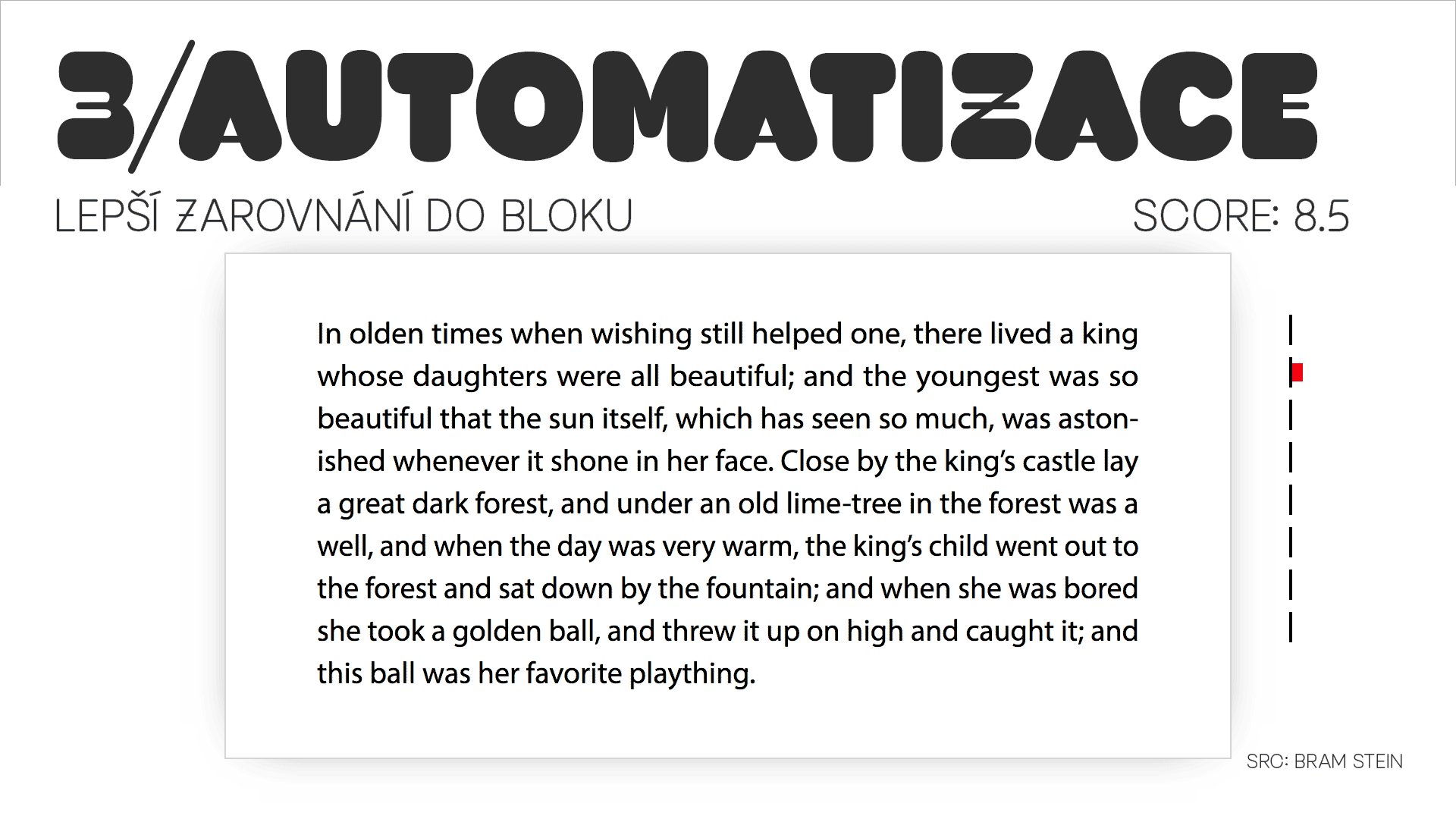
Variable Fonts mohou jednoduše vyřešit problém se zarovnáním do bloku bez nutnosti použít dělení slov. Bram Stein prezentoval algoritmus (knuth-plass-algorithm), který s pomocí šířkové osy písma dokáže velmi slibně vyřešit problém velkých mezer nebo i řek v sazbě textu. V této chvíli bohužel tento algoritmus není implementován v žádném prohlížeči a jestli se uvažuje o jeho zavedení, není známo.

Další ukázka není sice úplně webová, za to ale ukazuje opravdovou sílu VF. Pražské ulice mají tabule se jmény. Tyto tabule mají přesně danou velikost a není možné vyrobit tabuli širší nebo užší, aby tam nápis lépe seděl. V tuto chvíli existují 4 řezy (100, 400, 700, 1000) písma Smalt (autor: Filip Kraus), ze kterých je potřeba ručně nasázet každou ceduli, která jde do výroby. Nejde jen o nové ulice, ale i o tabule zničené nebo ukradené.
Sám nyní pracuji na aplikaci v Pythonu, která s využitím VF dokáže přesně nastavit řez písma od 100 do 1000 tak, aby se na ceduli jméno ulice vešlo. Aplikace bude číst XLSX a exportovat PDF, zároveň dokáže dlouhé nápisy rozdělit na dva řádky nebo určit klíčová slova jako park nebo promenáda a upravit je pro zvláštní cedule.
Animace

To, na co se díváte, je animace custom osy VF v CSS. Musím to víc rozvádět? Animace v CSS. Jupí!
Velikost! Podpora! Detail! Efektivita! Automatizace! Animace! Tak co ještě chcete? Aha, asi ty variable fonty, že?
Kde je možné Variable Fonts vidět a jak je použít
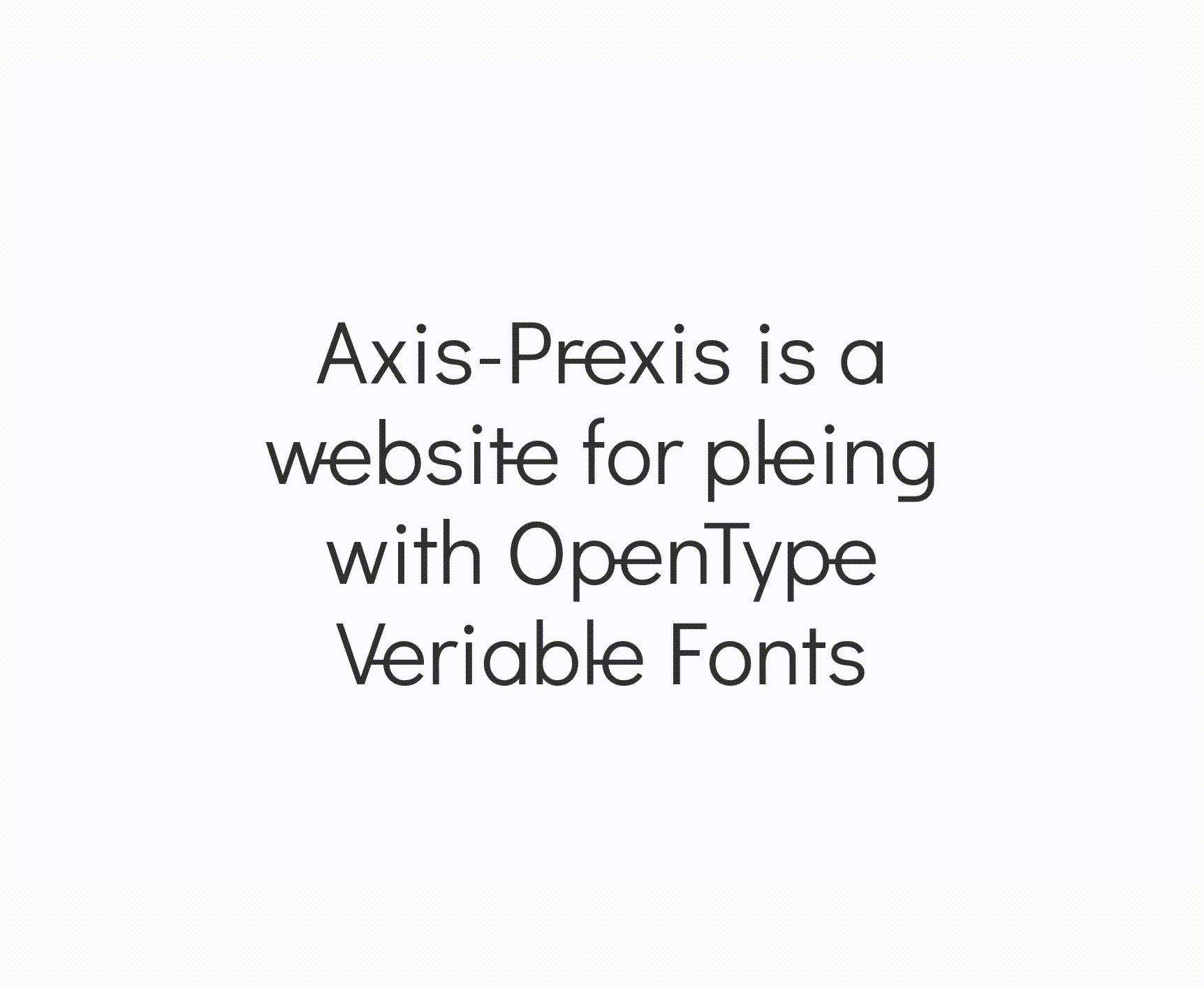
První testovací stránka od Lawrence Penney:
https://axis-praxis.org
Nick Sherman aktualizuje stránku variable fonts velmi často:
https://v-fonts.com
FontSmith má svoji stránku pro VF:
https://www.variable-fonts.com
Free VF fonty (takže pozor na kvalitu):
https://fontsarena.com/tag/variable-font/
Seznam Google Variable Fontů od Nathana Williamse:
https://codepen.io/nlwilliams/full/JjPJewp
Digitální animovaný ručně psaný VF:
http://grammato.com
Detailnější popis VF i s útržky CSS kódu:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Fonts/Variable_Fonts_Guide
Ještě více čtení (já vás varoval):
https://typefacts.com/en/links/variable-fonts
WTF:
https://www.typearture.com/variable-fonts/
Budu rád, když mi napíšete, proč jste ještě žádný VF nepoužili, co tomu brání, nebo naopak, kde jste už měli šanci jej použít a jak to dopadlo.
Jsem Jan Charvát, Font Engineer a učitel písma na Hellichovce a Hollarce v Praze. Rád vám pomohu dodělat písmo nebo třeba jen upravit Google font (ano, je to legální) pro váš projekt. Variable fonty mě baví a pokud je chcete někde použít a nevíte jak na to, neváhejte mě kontaktovat.
Sdílejte
Líbí se vám článek? Podpořte jej sdílením!
Komentujte
Chcete k článku něco doplnit? Našli jste chybu? Napište e-mail.

