Jak neztratit půl dne života kvůli středníku
Přišli jste někdy o hromadu času hledáním chyby, abyste zjistili, že máte v kódu špatně středník? Nebo závorku, či snad překlep v názvu proměnné? Klidně bych se vsadil, že ano, prostě tomu někdy neutečete. Nicméně můžete jít tomu štěstíčku trochu naproti. Ano, bude řeč o debugování.
Web je velmi pestrá směs technologií. Od počátečního requestu v prohlížeči se toho do vykreslení stránky může dost pokazit. Umění problém najít a odstranit je naprosto základní dovednost, kterou si musí vývojář osvojit.
Nikdo, a to myslím skutečně nikdo, nepíše kód na první dobrou bez chyb. Otevřete si Twitter a vyhledejte debugging, zjistíte, že v tom nejste sami. Naštěstí máme spoustu metod a nástrojů, které nám život usnadní.

Metody debugování
Zastavit a stát!
První metoda je poměrně primitivní, ale zároveň nejdůležitější. Musíte se umět včas zastavit a začít k problému přistupovat systematicky. Zní to nudně, ale je to tak. Ono je totiž velmi snadné se začít v kódu pitvat, opakovat ty stejné kroky a refreshovat prohlížeč s očekáváním, že se to samo nějak opraví.
Já se držím metody, pokud není příčina problému za 15 minut odhalená, všeho nechávám a začínám si pokládat klíčové otázky:
- Nachází se problém na serveru nebo v prohlížeči?
- Je to problém funkční, nebo stylový?
- Kdy to naposledy fungovalo? Můžu se do toho stavu vrátit?
- Nemám v kódu nějakou syntaktickou chybu nebo překlep?
- Uložil jsem změny a edituju vůbec správný soubor?
- Jsem na správné větvi v Gitu? Mám aktuální data v repozitáři?
- Koukám na lokální prostředí, nebo na produkci?
- Nemůže to být cache? (Dost pravděpodobně ano.)
Položením podobných otázek se začnete na situaci dívat jinou optikou a je velmi pravděpodobné, že se rychle doberete příčiny problému, potažmo jeho řešení.
Odstraňte přebytečný kód a izolujte chybu
Izolace je asi nejmocnější metoda, jak se rychle dobrat zdroje nesnází. Je univerzálně použitelná na backendu i v prohlížeči. Jde o to odstranit všechno, co působí jen jako šum a odvádí naši pozornost od skutečného problému.
- Zakomentování části kódu — Je to rychlý způsob, jak zjistit, v která část kódu je rozbitá. Např. když SASS nebo LESS zahlásí nic neříkající chybu, která ani trochu nenaznačuje, kde hledat.
- Odstranění části DOM stromu — Typicky, když nějaký element vytéká z viewportu mimo stránku a zobrazí se vám horizontální scrollbar. Problematický element může být ve struktuře stránky kdekoli. Pomůže vám postupně mazat elementy z DOMu, dokud problém nezmizí. Toho absolutně pozicovaného prevíta dostanete.
- Reprodukce chyby v izolovaném prostředí (např. Codepen) — Izolace je spolehlivý nástroj na ověření, zda je např. obecný bug v prohlížeči. Výhoda je hlavně ta, že se to dobře sdílí.
- Izolujte problém pomocí debuggeru — Moderní prohlížeče mají nabušené developerské nástroje, díky kterým můžete detailně prozkoumat vykonávání JS v inkriminovaném místě.
Když nevíte, zeptejte se kachny
Popisuji problém kolegovi, a než dokončím větu, mám v hlavě řešení. Zní to povědomě? Lidský mozek je v tomto zábavný, a dokonce je jedno, jestli si zavoláte na pomoc kolegu nebo to řeknete kachničce do vany. Zní to jako pitomost, ale je to známá metoda, které se říká Rubber Duck Debugging [en].
Jste totiž nuceni situaci strukturovaně krok za krokem popsat. Obvykle vám řešení naskočí dřív, než stačíte myšlenku dokončit. Pokud vás zajímá psychologie za tímto jevem, doporučuji článek Rubber Duck Debugging Psychology [en].
Pokud se vám nechce investovat do kachničky dvě stovky (BTW našel jsem e-shop s kachničkami, který je vysázen v Comic Sans!), mně funguje popsat situaci v e-mailu nebo na Slacku. Nevýhodou je, že mi obvykle řešení naskočí téměř okamžitě potom, co ten dotaz odešlu. Pak je člověk trochu za blbce.
Vypnout a zapnout
Čas od času se stane, že to, co se odehrává na vašem monitoru, prostě nedává smysl. Vyzkoušeli jste všechno, ale systém se chová divně. Občas není zbytí a musíte zvolit radikální metodu, nekompromisně restartujte prohlížeč, server nebo celý systém. Co bylo za problém se pravděpodobně nikdy nedozvíte, ale koho to zajímá, když vše najednou zázračně běží, že jo.

Zítra je taky den
Ani kýbl kafe někdy nedokáže roztočit ty správné závity. Co jeden den řešíte hodiny, může následující den zabrat 10 minut. Je to trochu jako to mluvení s kachnou. Ve spánku váš mozek analyzuje a třídí informace, které předchozí den načerpal. Když se pak k problému vracíte, už máte všechno uleželé a díváte se na situaci jinou optikou. Občas je to strašně frustrující. Hlavně, když je řešení jeden řádek kódu.
Vyberte si správné nástroje
Zmíněné metody jsou takový základ, jak se při kódování nezbláznit. Další rovinou je využívat správné nástroje, které vás některé chyby prostě nenechají udělat.
Pryč s technickými chybami
Není nic horšího, než trávit čas hledáním chybějícího středníku. To je úkol pro počítač, který se na rozdíl od nás neunaví, ani neztratí soustředění. Minimalizovat technické chyby vám pomohou lintery a validátory.
- Stylelint — Velmi robustní linter CSS, který za vás odhalí nejen hrubé chyby, ale umožní vám nastavit mnoho pravidel pro výstupní kód. Mrkněte na příručku Martina Michálka.
- ESlint — ESlint analyzuje váš JS kód a hlídá kvalitu výstupu, kterou si nastavíte.
- Validátory — Na validátory se trochu zapomíná, ale i v dnešní době jsou to užitečné utility, které vám řeknou, jestli je s výsledným kódem něco v nepořádku. Pro kontrolu využijte validátor CSS nebo HTML, případně různá rozšíření do prohlížeče.
Vývojářské nástroje
První verze Firebugu přinesla obrovské nadšení do kodérské komunity. Dnes už je to trochu pro pamětníky, ale tehdy konečně bylo možné efektivněji debugovat kód webu namísto metody pokus-omyl. Dneska jsou vývojářské nástroje standardní výbavou prohlížeče. A jsou po čertech mocné!
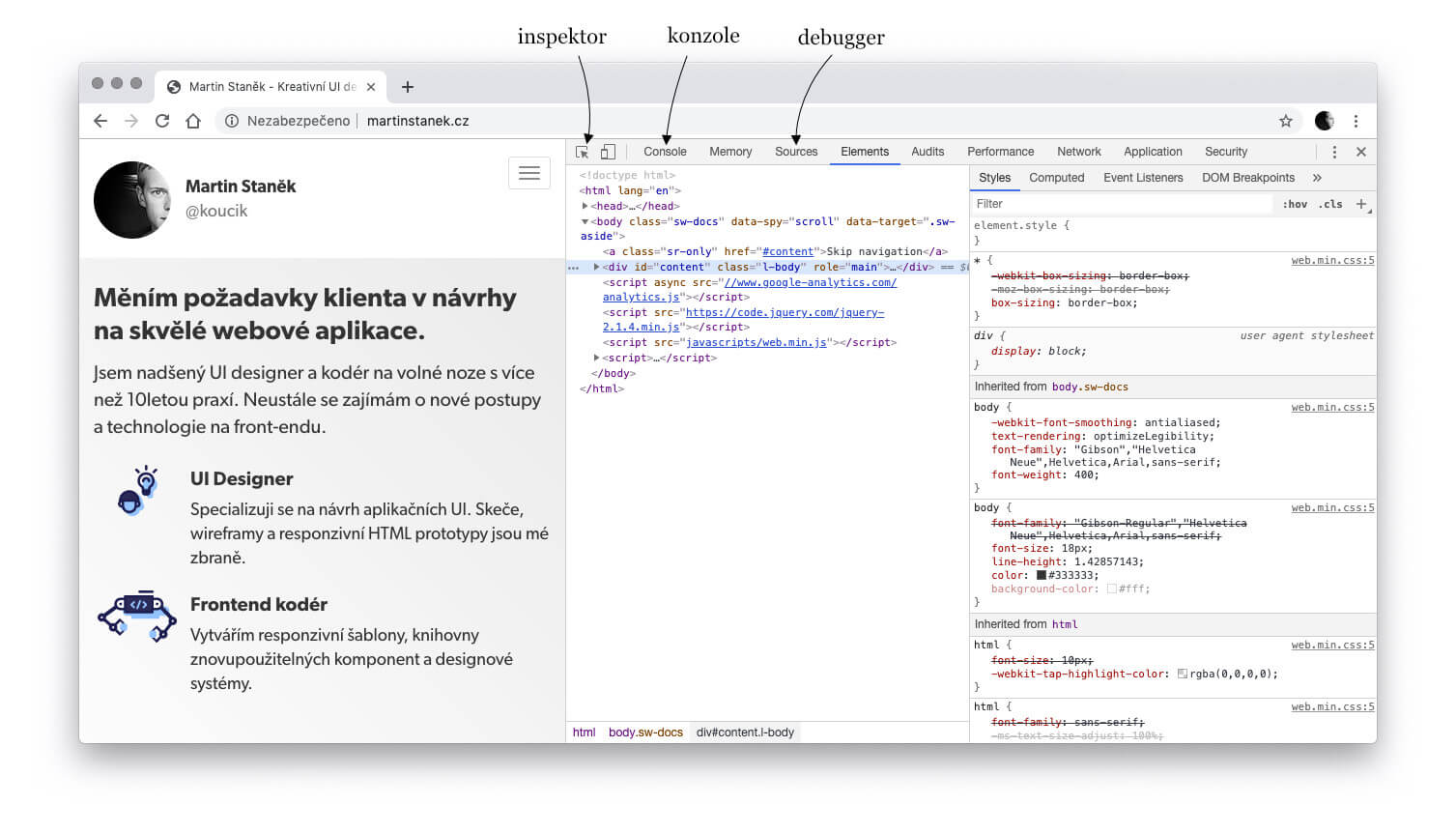
Mnoho vývojářů v průběhu let postupně přesedlalo z Firefoxu na Chrome. Jedním z důvodů, alespoň pro mě, byly právě Chrome Developer Tools. Jejich schopnosti se stále posouvají, nicméně na denní bázi potřebujete hlavně inspektor kódu, konzoli a debugger.

Odstraňování chyb napříč prohlížeči
Pravděpodobnost, že se nějaká chyba projeví na počítači klienta se limitně blíží jedné. Fakt mi to tak přijde. Dneska už se z testování na různých zařízeních nevylžete, dříve stačilo otestovat web v majoritním prohlížeči, a bylo hotovo. Máme desítky prohlížečů a stovky různých zařízení, na kterých musí web šlapat.
- Testování na zařízeních — Ideální je testovat na fyzických zařízeních, je to nejspolehlivější, ale málokdo to má k dispozici. Další možností je využít webové aplikace jako BrowserStack nebo Lambdatest, které vám umožní se připojit k reálnému zařízení a přenášet obraz. Je to praktické, ale ne zrovna nejrychlejší a finančně se dost prohnete.
- Simulátory / emulátory — Simulátory pouze reprodukují chování reálného zařízení. Pro nějakou základní představu o kvalitě implementace je lze využít, nicméně není to stoprocentně spolehlivé řešení.
Specifikace a dokumentace
Specifikace jsou možná trochu nudné čtení, nicméně v nich najdete hromadu užitečných informací. Pro frontendistu stačí mít po ruce otevřené záložky:
- Caniuse.com — Je to jeden z projektů, u kterých si říkáte, jak jsme mohli existovat bez nich. Přehledně vám ukáže podporu různých CSS a JS vlastností v prohlížečích.
- MDN — Velmi užitečná dokumentace webových technologií s ukázkami kódu, podporou v prohlížečích, tutoriály apod.
Komunita
Komunita je skvělý nástroj, který máte při hledání odpovědi na cokoli. Když vám webař bude tvrdit, že nikdy nenavštívil StackOverflow, tak kecá. Není rozsáhlejší studnice otázek a odpovědí na téměř jakoukoli technickou otázku. A samozřejmě nesmím vynechat skvělou skupinu Frontendisti.
Debugování je nedílnou součástí vývoje. Není to otázka, zda to chcete dělat, prostě musíte. Metody popsané v tomto článku jsou takový základ, každý si časem najde své vlastní postupy. Platí ale jedna univerzální rada na závěr: vždycky nechte za sebe pracovat počítač. A v ušetřeném čase zajděte na kafe!
Další články od autora:
Sdílejte
Líbí se vám článek? Podpořte jej sdílením!
Komentujte
Chcete k článku něco doplnit? Našli jste chybu? Napište e-mail.
