Hledá se kodér! Co vše by měl umět?
Shánět v dnešní době kodéra není jen tak. Nástroje, metodiky, ale i standardy, které by měl znát, kvapem přibývají. Co ve skutečnosti tato pozice obnáší a co dělá z dobrého kodéra ještě lepšího?

Shánět v dnešní době kodéra není jen tak. Nástroje, metodiky, ale i standardy, které by měl znát, kvapem přibývají. Co ve skutečnosti tato pozice obnáší a co dělá z dobrého kodéra ještě lepšího?

I s elementárními znalostmi JavaScriptu můžete během chvíle vylepšit svůj web a poskytnout uživatelům prožitek, který znají z nativních aplikací. V pokračování minisérie o PWA se dozvíte, jak umožnit instalaci aplikace na domovskou obrazovku nebo jak začít web vykreslovat výrazně rychleji.

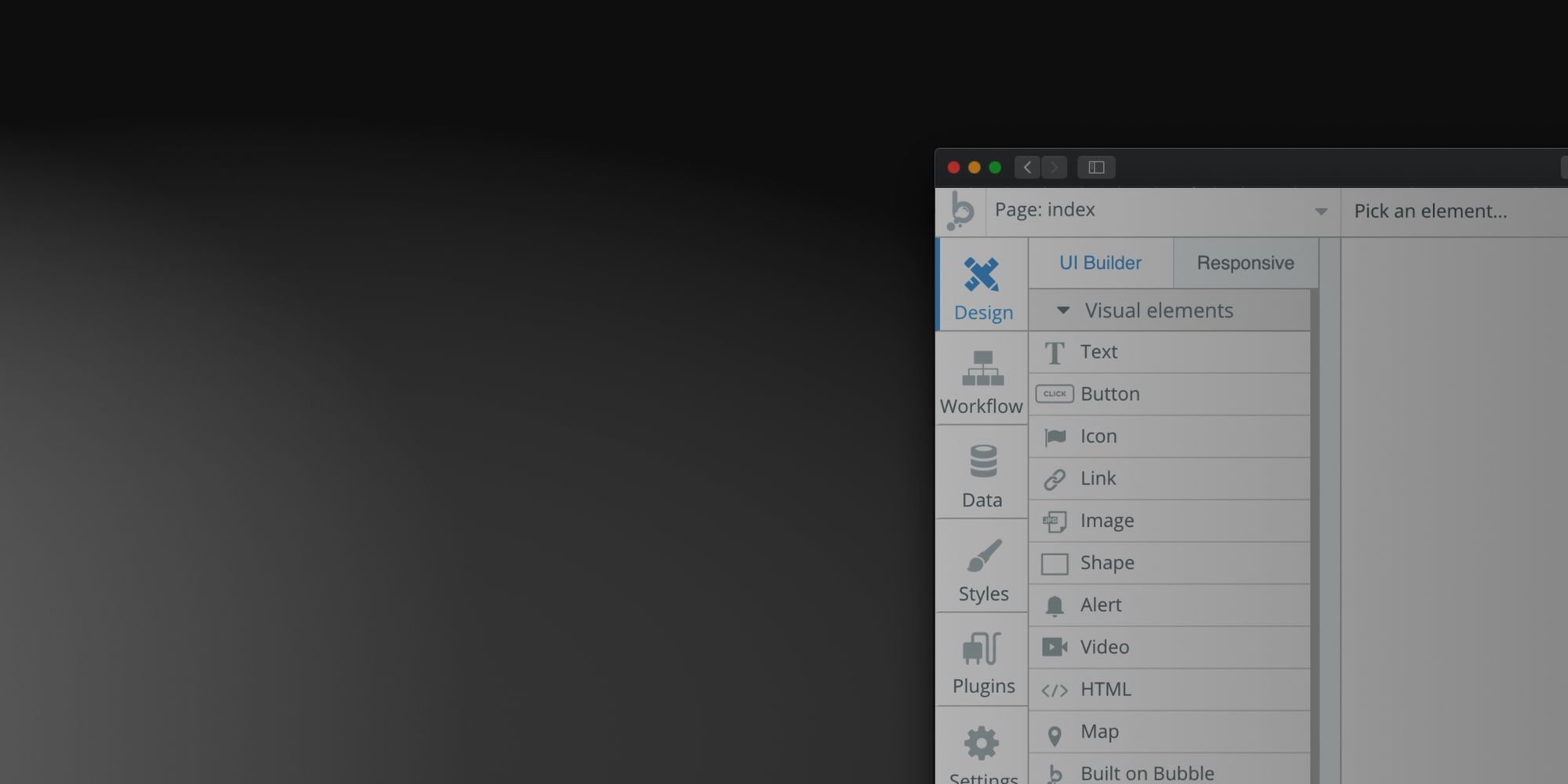
Většina lidí nepotřebuje drahý web na míru, ale levné hotové řešení. Jejich potřeby a zadání se totiž stále opakují. A co se opakuje, to je výhodné dělat sériově. Vítejte v no-code webdesignu.

Psát CSS je snadné. Díky tomu dokážeme snadno nastylovat malé dokumenty a nemusíme se zdržovat formalitami. Na velkých projektech si ale s tím samým přístupem vylámeme zuby. Potřebujeme řád a organizaci. Jak zorganizovat CSS, aby i ve velkém měřítku fungovalo stejně úžasně jako v tom malém?

Aktualizováno 9. 12. 2020 | Bootstrap je bezkonkurenčně nejpoužívanější frontendový framework. Vydání jeho páté verze se blíží a kromě evolučního posunu přinese i jednu dlouho očekávanou přelomovou změnu.

Pokud se alespoň okrajově zajímáte o typografii, asi vám v poslední době neunikl nový technologický mezník v podobě Variable Fonts. Od jejich oficiálního uvedení uběhly více než tři roky, ale kam se poděly?

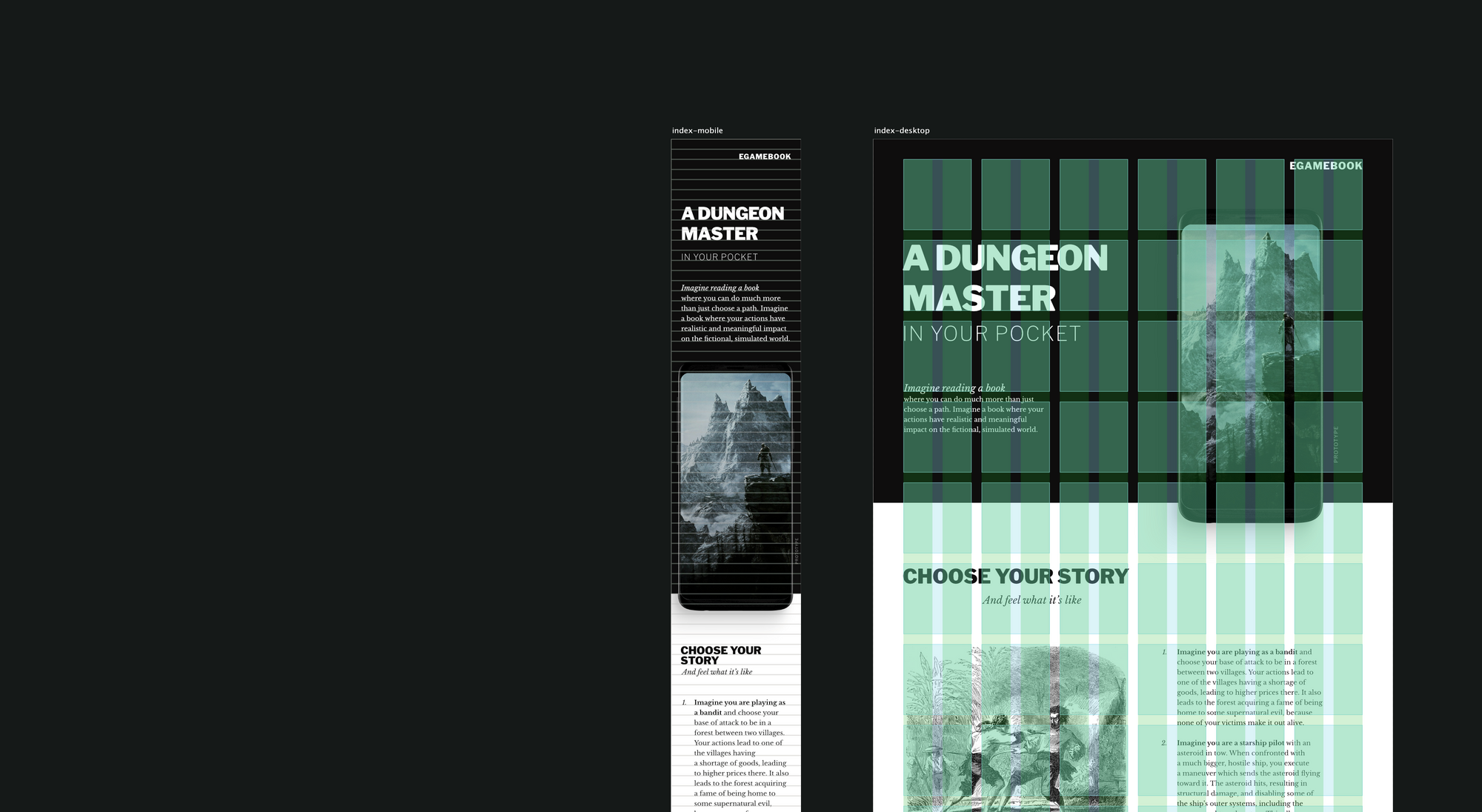
Webdesign se za posledních 20 let několikrát podstatně změnil. Dlouhou dobu byla tvorba webů doménou technicky zaměřených lidí, to se však postupně mění. Vznikají nové nástroje, které zásadně mění pravidla hry, protože umožňují i méně technickým lidem tvořit stejně kvalitní weby, bez kódu.

Až 53 % uživatelů opustí web, pokud jeho načtení trvá déle než tři sekundy. Chcete zlepšit uživatelský prožitek z webové aplikace a zvýšit její návštěvnost? PWA může být řešením, které šetří čas i peníze.
Na počátku každého komentáře bývá ušlechtilý úmysl: pomoci těm, kdo přijdou po nás. Dobře postavený komentář skutečně může významně pomoci. Přesto je většina komentářů v kódu zbytečná, odvádí pozornost a v krajních případech může mít i devastující účinky. Jak můžeme kód místo komentování vylepšit?
Dark mode, tmavý režim, night shift — v poslední době často skloňované pojmy, umocněné podporou tmavého režimu v novém iOS 13. Ukážeme si, jak upravit svůj web pro dark mode čistě s pomocí CSS.

Harry v rozhovoru nechal nahlédnout do své práce konzultanta. Prozradil, jak pracuje s lidmi, proč se věnuje webové rychlosti i co si myslí o AMP nebo CSS v JavaScriptu.

Dvanáctý ročník největší konference o webu ve střední Evropě právě skončil. Téměř čtyři dny nabité řečníky, workshopy a parties (někdy i na jevišti). Vše zarámované atmosférou historického centra Prahy.

Přišli jste někdy o hromadu času hledáním chyby, abyste zjistili, že máte v kódu špatně středník? Nebo závorku, či snad překlep v názvu proměnné? Klidně bych se vsadil, že ano, prostě tomu někdy neutečete. Nicméně můžete jít tomu štěstíčku trochu naproti. Ano, bude řeč o debugování.
Jestli ve svém projektu používáte nějakou metodiku organizace CSS, velmi pravděpodobně to bude BEM. SUIT CSS je metodika méně známá, v mnohém ale o dost zajímavější. Jak BEM obstojí proti SUIT CSS?
Říká se, že flexbox je nástroj stvořený pro malé layouty. Jeho mladší, zato pokročilejší bratříček CSS grid je zase tolik očekávaným řešením pro velký layout stránky. Co když ale dáme velikost stranou a zaměříme se na to, jaké druhy problémů mohou obě techniky řešit?
Jak s pomocí nejmodernějších CSS postupů důsledně převést designovou myšlenku do responzivního webu 1:1 a bez kompromisů. Hutná dávka responzivní typografie a baseline gridu v preprocesorech.