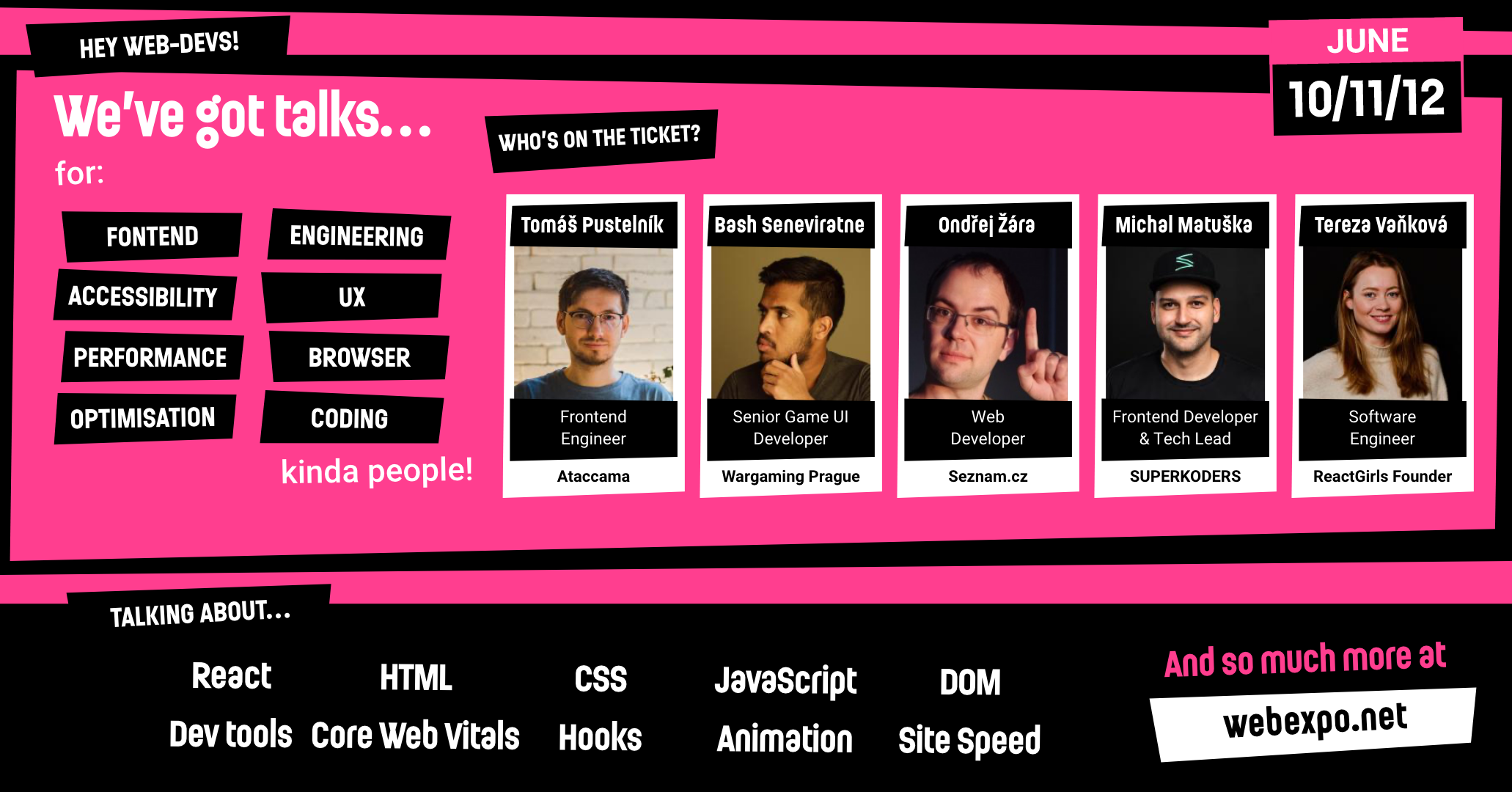
WebExpo 2024 je za rohem! + SOUTĚŽ O VSTUPENKU
Máj letos není jen svátkem zamilovaných, ale i příznivců digitálního světa a webových technologií: poprvé nás čeká WebExpo v měsíci květnu. Vybrali jsme z programu pět nejpoutavějších přednášek, které byste rozhodně neměli propásnout.